7个回答
15
Jekyll是一种常见的解决方案。它是一个静态网站生成器,允许您使用Liquid模板,并且是专为在GitHub服务器上运行而设计。
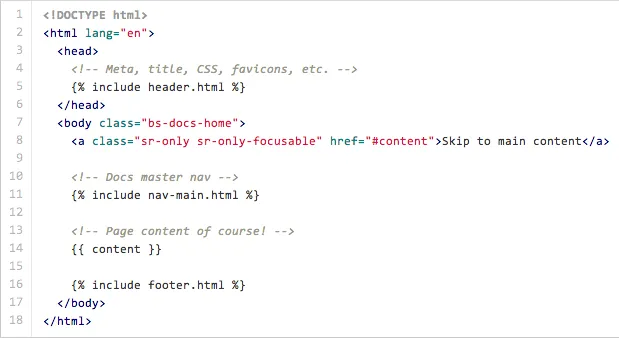
一个很好的例子是来自Twitter Bootstrap文档页面中的{% include %}特性,其中使用了header.html和footer.html:

- nicksuch
1
有没有一种方法可以在不使用主题的情况下使用该语法?我正在将一个网站移植到 GitHub 页面上;它已经有了自己的样式。我只需要让包含文件正常工作即可。 - user664303
3
我知道这是一个晚回答,但最近我偶然发现了一些东西。
原来,在http://w3schools.com/的人们创建了一些简单的JavaScript代码作为SSI的替代方案:
<!DOCTYPE html>
<html>
<script>
function w3IncludeHTML() {
var z, i, a, file, xhttp;
z = document.getElementsByTagName("*");
for (i = 0; i < z.length; i++) {
if (z[i].getAttribute("w3-include-html")) {
a = z[i].cloneNode(false);
file = z[i].getAttribute("w3-include-html");
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
a.removeAttribute("w3-include-html");
a.innerHTML = xhttp.responseText;
z[i].parentNode.replaceChild(a, z[i]);
w3IncludeHTML();
}
}
xhttp.open("GET", file, true);
xhttp.send();
return;
}
}
}
</script>
<body>
<div w3-include-html="content.html"></div>
<script>
w3IncludeHTML();
</script>
</body>
</html>
这是一个例子,
点击这里查看。
- undo
2
1@PatMyron 很高兴看到有人觉得它有用! - undo
它不支持CSS样式,因此基本上这不是一个解决方案。 content.html 中的任何内容都不会被样式化。 因此,没有工作的导航等。 - Joshua Robison
0
我写了两个bash脚本,它们可以做你想要的事情(其实你也是出于同样的原因而在询问)。现在这非常基础,但对你有所帮助。文档不存在,但应该很容易弄清楚并使其适用于你的网站。
https://gitlab.com/frc-team-8733/website/-/tree/master/tools
- Minecraftchest1
-2
jQuery的load()在这方面效果很好。
- Kieran Mathieson
-2
我制作了一个关于如何使用AJAX导入自定义HTML模板的视频。它将在导入的HTML中运行脚本标签,而不使用eval(),并且您用于进行导入调用的脚本标签将替换自身以显示导入的代码,因此没有嵌套在div中。基本上,这是一个非常干净的AJAX网站构建器。这是链接:https://www.youtube.com/watch?v=ZqD61tIoG2s&t=18s&index=1&list=PLRJ8uW8FBcZJMiFbPNG67lsFHhFF1k322
源代码可以在视频描述中找到。
- Frank
-5
应该支持SSI!
<!--#include virtual="layout.html" -->
包含上述行的文件必须以“.shtml”或“.shtm”扩展名结尾!
- User
2
2GitHub Pages 不支持 SSI。 - mt_xing
@mt_xing,谁说它被支持了? - User
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接