2个回答
71
对我有帮助的是 @Reg1nleifr 在评论中提到的内容:更改配色方案。
前往首选项 -> 颜色主题并将其更改为Dark+ (默认深色)。
- Terry
2
完美,无需安装任何其他扩展! - Dany
最近一次VS code更新将“Dark Modern”主题设为默认后,我相信很多人都尝试过切回他们以前的主题,不小心选择了乍一看相似的“Dark (Visual Studio)”主题。这就是我犯的错误。 - James Batchelor
1
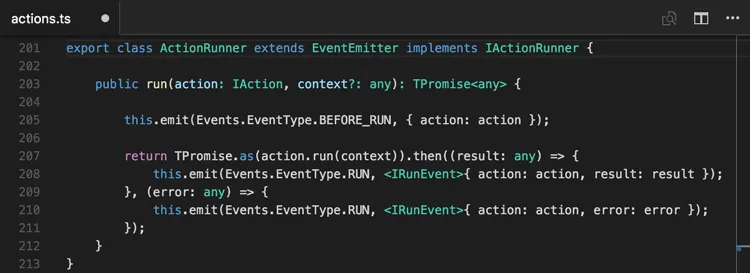
在VSCode中,语法高亮是由textmate文件驱动的。这是仓库链接:https://github.com/Microsoft/TypeScript-TmLanguage/
最近(16天前)进行了大规模的重构:https://github.com/Microsoft/TypeScript-TmLanguage/pull/257,所以如果您更新到最新的vscode,它应该会变得更好。
更多信息:
如果使用编译器用于解析代码的相同代码来完成,那么最佳高亮效果将会出现。目前,这不是vscode的架构方式,因此我有自己的代码可以实现:https://basarat.gitbooks.io/alm/content/features/typescript.html#syntax-highlighting。
更多信息:
如果使用编译器用于解析代码的相同代码来完成,那么最佳高亮效果将会出现。目前,这不是vscode的架构方式,因此我有自己的代码可以实现:https://basarat.gitbooks.io/alm/content/features/typescript.html#syntax-highlighting。
- basarat
1
27谢谢你的帮助,我很感激。
但是我已经安装了最新版本的VS Code(很抱歉之前没有提到)。
不过我在代码中发现了一个技巧可以实现我想要的:我进入“首选项 -> 颜色主题 -> 暗色主题(Visual Studio)”,并将其更改为“dark+ (default dark)”。 - Reg1nleifr
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接