当尝试将一些JS代码移植为使用模块时,我遇到了一个我无法解释的特殊情况。我正在设置我的主JS文件,使其具有动态导入主入口点,而它们反过来又导入它们所需的所有文件。设置如下所示:
index.js
index.js
(async function () {
await import('./firstLevel1.js');
await import('./firstLevel2.js');
})()
firstLevel1.js
(async function () {
await import('./secondLevel1.js');
await import('./secondLevel2.js');
})()
firstLevel2.js
(async function () {
await import('./secondLevel3.js');
await import('./secondLevel4.js');
})()
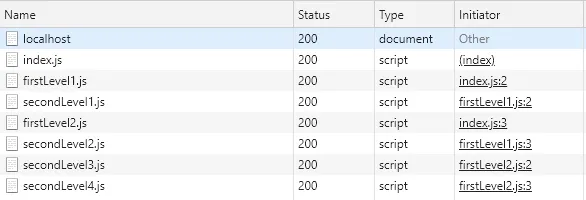
由于我导入的代码中有一些旧代码,我将index.js的脚本标签设置为async="false"以确保所有文件按正确的顺序加载。在这个特定的例子中,我希望加载顺序是index.js、firstLevel1.js、secondLevel1.js、secondLevel2.js、firstLevel2.js、secondLevel3.js和最后是secondLevel4.js。但是当我查看Chrome中的加载顺序时,我看到的不是我期望的顺序。
对我来说,这正在变得棘手,因为JS加载的顺序不是我想要正确设置旧文件的顺序。
为什么我看到的加载顺序与我预期的不同?有没有办法让它们同步加载?

import()的规范是否曾经设想过这种用法...await import()将等待文件被导入,规范中没有任何关于等待模块内子模块的建议,考虑到它们可能永远不会加载(因为它们是动态的),因此子(动态)模块在这方面没有影响是有意义的。 - Jaromanda Xawait import()时,实际上会等待文件被加载和解析,这意味着我们将运行文件中所有具有其他文件导入的全局代码。这意味着我们将同步加载所有文件。但看起来这不是await import()的作用。你的建议对我有用,但我仍然不明白为什么需要这样做。 - Shivaprasad