2个回答
5
如何为Quarto幻灯片演示文稿添加样式
自定义Quarto幻灯片演示文稿的最佳方法是使用.scss文件,以提供默认主题之外的新规则。有关详细信息,请参见自定义主题
---
title: "example"
format:
revealjs:
theme: [default, style.scss]
---
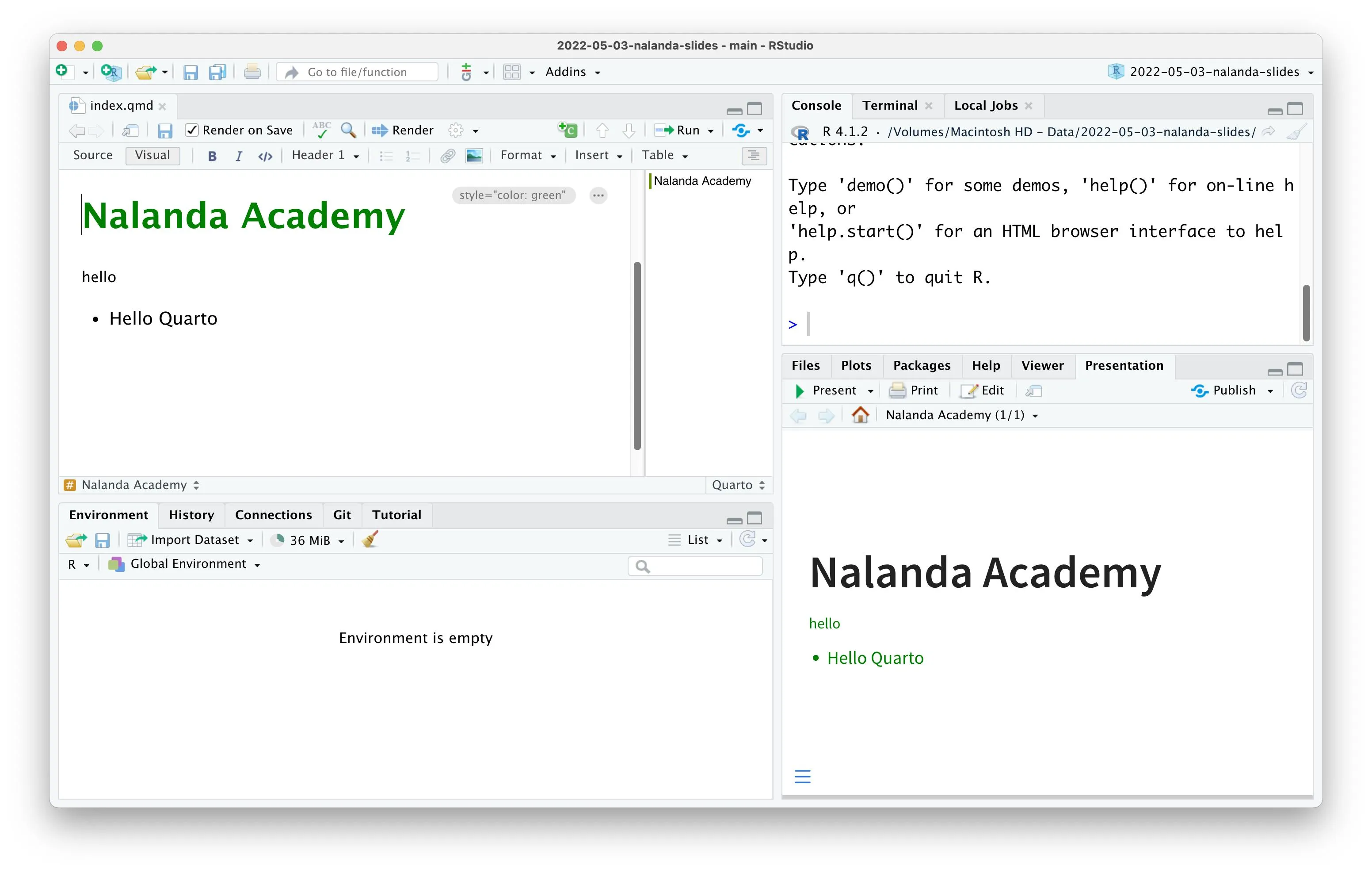
## Nalanda Academy
Hello
## Slide 2
Quarto
您可以使用SASS变量更改一个或多个主题的默认值:
/*-- scss:defaults --*/
$presentation-heading-color: green;
/*-- scss:rules --*/
您可以使用常规的CSS规则,例如更加局限于幻灯片标题。
/*-- scss:defaults --*/
$custom-col: green;
/*-- scss:rules --*/
.reveal section h2 {
color: $custom-col;
}
我们强烈推荐使用自定义主题来修改默认CSS。
关于内联样式问题
您可以在HTML元素上使用内联样式,这应该是有效的。但是,您可能已经发现了一个Pandoc的问题,它被Quarto使用。当使用
--section-divs时,在标题上设置的内联样式被设置为整个部分。这可以在HTML格式中复制,而不仅仅是在revealjs中。quarto pandoc -t html -f markdown -s --section-divs -o test.html test.qmd
同样,revealjs格式也会出现这种情况。在可视化编辑器中,它显示正常,因为我们模拟了结果。
- cderv
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Quarto幻灯片中的帧编号
- 3 如何在 R Presentation 幻灯片中添加全屏背景图片?
- 3 使用for循环在新的PowerPoint幻灯片中生成一系列图表,使用Quarto。
- 5 在 Quarto 的 revealjs 幻灯片中,用于输出的 `code-line-numbers` 的等效选项是什么?
- 4 如何在Quarto中调整文本对齐方式?
- 7 Quarto的展示实现中如何在标题幻灯片中使用自定义背景?
- 5 Rstudio 0.98.1028如何在标题幻灯片中添加背景图片?
- 5 如何在RMarkdown中将多个图形添加到PowerPoint幻灯片中?
- 4 如何在R Markdown幻灯片中更改字体颜色
- 3 如何在Quarto中居中字幕文本?