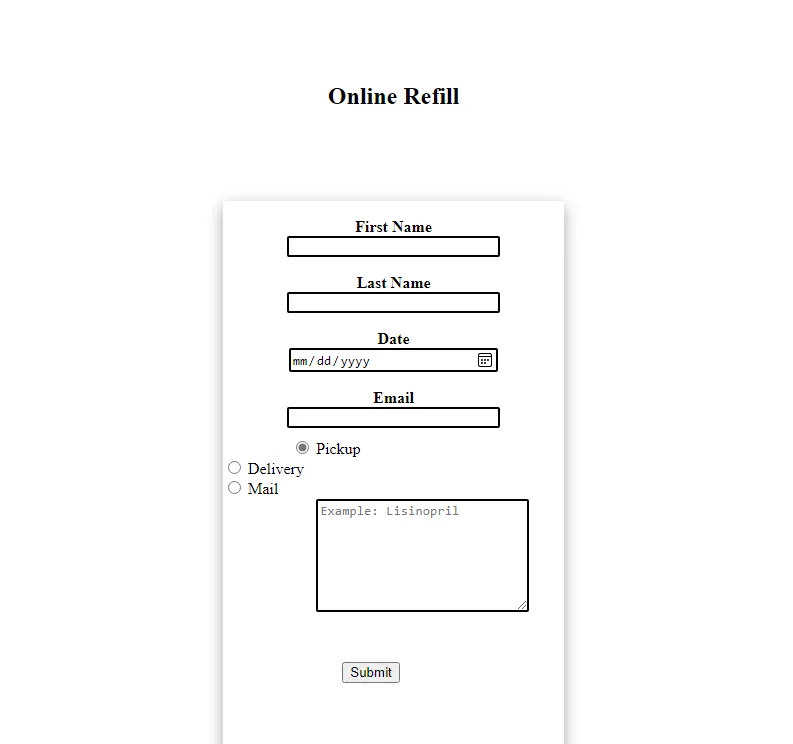
我正在尝试将我的表单居中在一个 div 中,但我使用的方法不起作用。我尝试使用 Bootstrap 文档中提到的 justify-content-center 属性,但它没有居中。当我试图在 CSS 中应用 display: flex 和 justify-content: center 将其居中时,表单失去了方向并混乱了。我无法弄清楚如何将其居中,我错在哪里了。感谢任何帮助。提前致谢。
.onlineRefilFormCon {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
width: 100%;
height: 90%;
}
.onlineRefillTitleCon {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 10%;
}
.onlineRefillForm {
position: absolute;
top: 20%;
width: 40%;
height: 80%;
background-color: white;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
.form-group {
padding-top: 5%;
}
.col-form-label {
font-weight: 600;
}
.form-check-input {
border: 2px solid;
}
.form-control {
width: 60%;
border: 2px solid;
}
.textarea {
margin-top: -10%;
margin-left: 17%;
border: 2px solid;
}
.radio1 {
margin-top: 3%;
margin-left: 20%;
}
.form-check-inline {
padding: 0%;
}
.OnlineSubmitBtnCon {
position: absolute;
bottom: 7%;
width: 100%;
height: 10%;
}
.OnlineSubmitBtnCon button {
margin-left: 35%;
}<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<div class="onlineRefilFormCon">
<div class="onlineRefillTitleCon">
<h2 class="onlineRefillTitle">Online Refill</h2>
</div>
<form class="onlineRefillForm" id="onlineRefillForm">
<div class="form-group row justify-content-center">
<label for="text-input" class="col-2 col-form-label">First Name</label>
<div class="col-10">
<input class="form-control" type="text" value="" id="text-input">
</div>
</div>
<div class="form-group row justify-content-center">
<label for="text-input" class="col-2 col-form-label">Last Name</label>
<div class="col-10">
<input class="form-control" type="text" value="" id="text-input">
</div>
</div>
<div class="form-group row justify-content-center">
<label for="date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="yyyy-mm-dd" id="date-input">
</div>
</div>
<div class="form-group row justify-content-center">
<label for="email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="" id="email-input">
</div>
</div>
<div class="form-check-inline radio1">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1"
value="option1" checked>
Pickup
</label>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2"
value="option2">
Delivery
</label>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2"
value="option2">
Mail
</label>
</div>
<div class="form-group justify-content-center">
<label for="textarea" class="col-2 col-form-label">Refill Details</label>
<textarea class="form-control textarea" rows="7" placeholder="Example: Lisinopril"></textarea>
</div>
<div class="OnlineSubmitBtnCon">
<button type="button" class="btn btn-primary contactUsSubmitBtn" onclick="proccessContactMessage()">Submit</button>
</div>
</form>
</div>