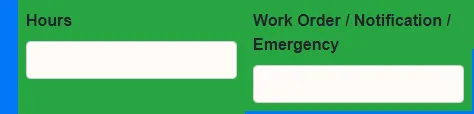
我现在遇到的问题是我的标签溢出并换行,导致输入框不与div底部对齐。有没有简单的CSS方法可以解决这个问题?
我已经尝试了相对/绝对定位、显示为内联块+垂直对齐底部等方法。
任何提示/帮助将非常感激!11!1
<div class="form-row m-0">
<div class="col-md-6 p-0">
<div class="col bg-success form-group p-2 m-0 h-100"><label for="theHours"><b>Hours</b></label><input class="form-control" type="text" id="theHours" aria-describedby="hoursHelp"></div>
</div>
<div class="col-md-6 p-0">
<div class="col bg-success form-group p-2 m-0 h-100"><label for="theOrder"><b>Work Order / Notification / Emergency</b></label><input class="form-control" type="text" id="theOrder" aria-describedby="orderHelp"></div>
</div>