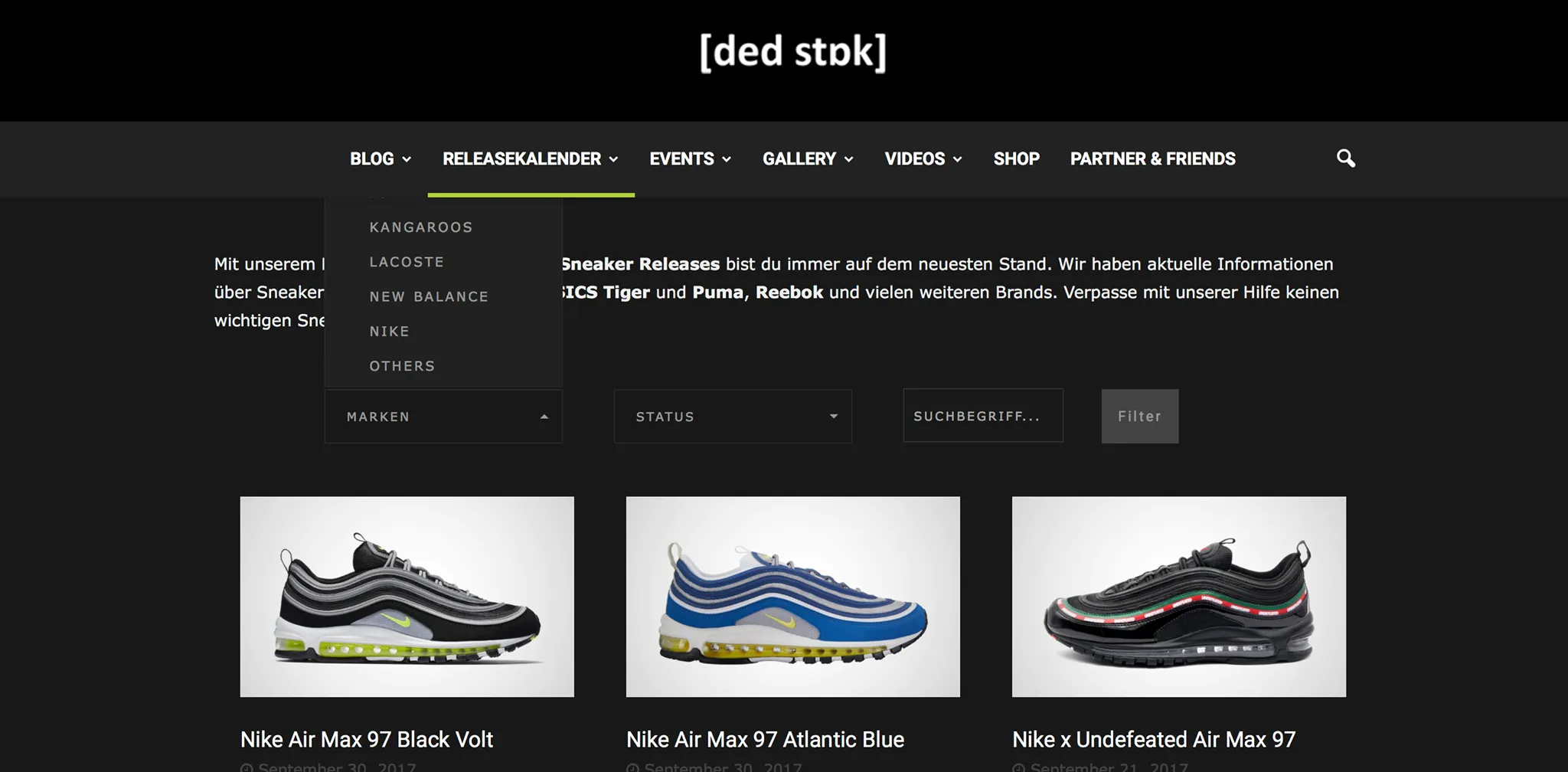
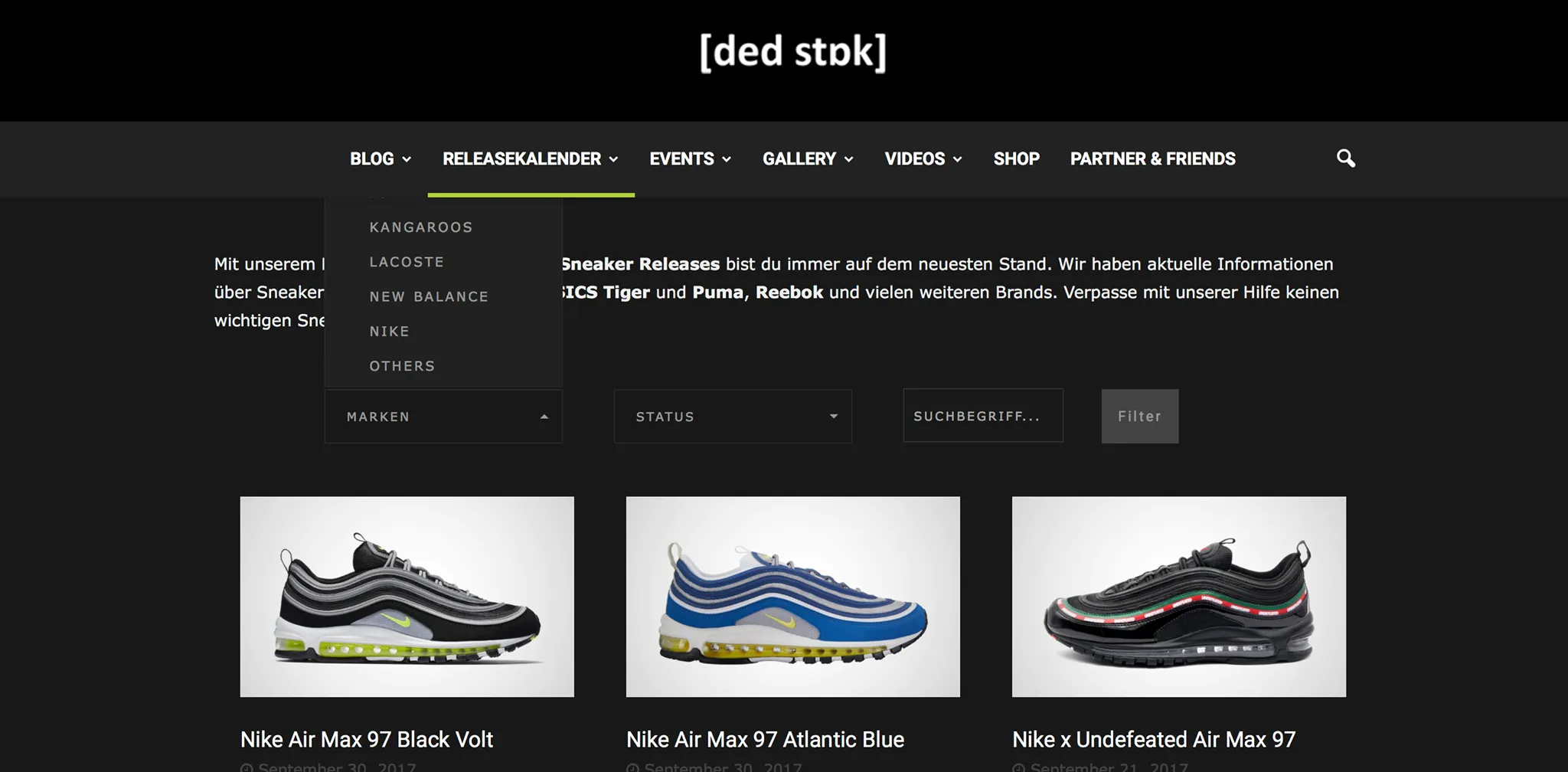
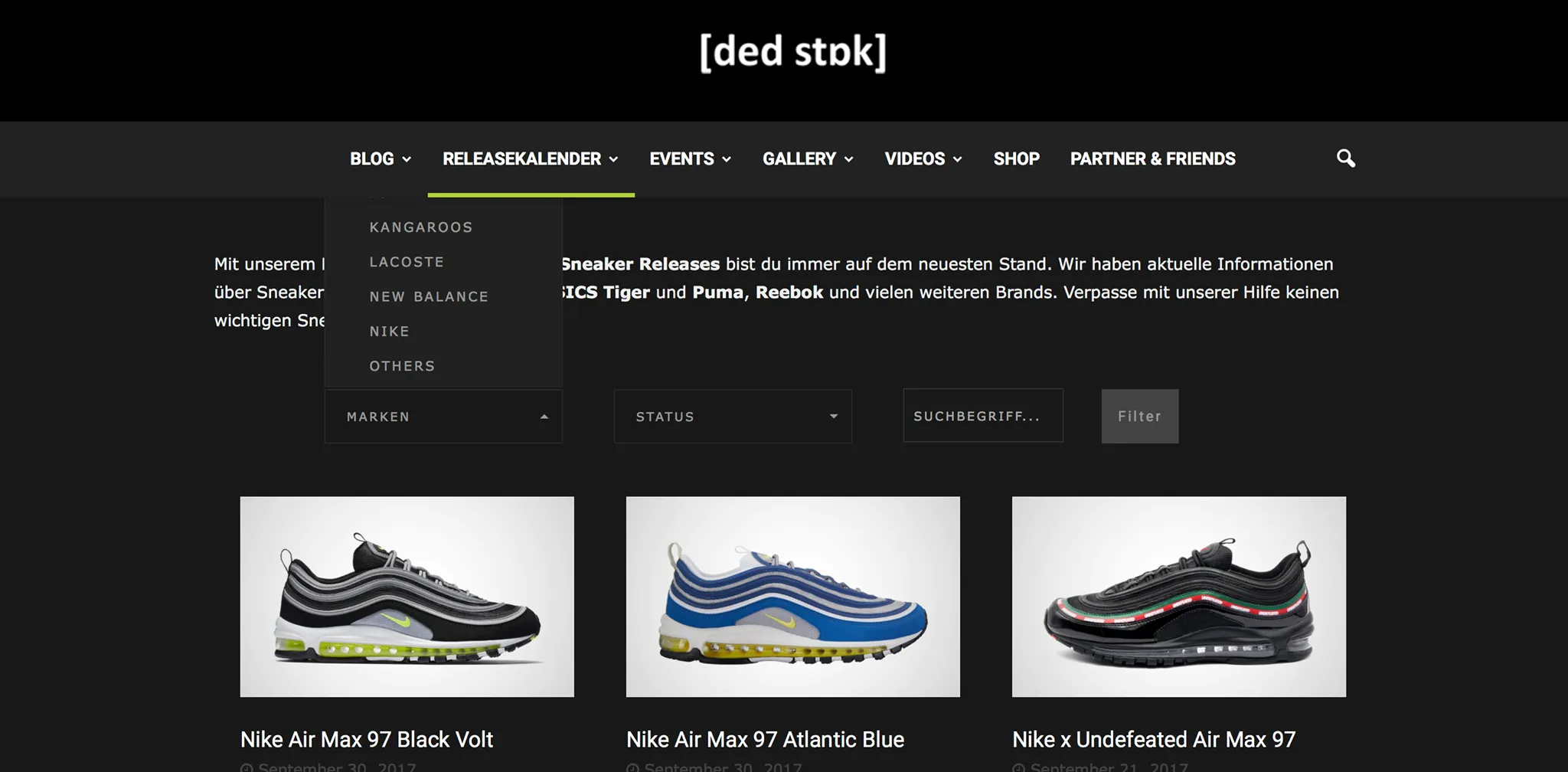
我在以下网站Website中使用Bootstrap Select Box时遇到了一点小问题。当您向上或向下滚动页面时,您可能会注意到它会干扰下拉菜单向上/向下打开的功能。现在我不确定这是否是Bootstrap Select的标准功能还是一个bug。如何解决这个问题,只让下拉菜单向下打开?谢谢您提前的帮助。预览: 。
。
 。
。 。
。选项可以通过JavaScript传递。
$('.selectpicker').selectpicker({
dropupAuto: false
});
或者
通过HTML标签
<select class="selectpicker" data-dropup-auto="false">
<option>1</option>
<option>2</option>
<option>3</option>
</select>