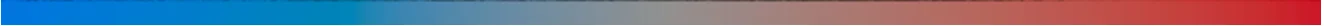
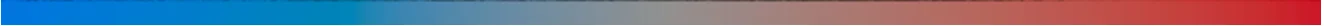
使用javascript / D3,我正在尝试将颜色映射到从红色到灰色到蓝色的渐变色中,如下所示。 这是从Algo Vis论文Algo Vis第13页摘录的。但是我在制作这个渐变色时遇到了问题。我尝试创建了两个从蓝色到灰色和从灰色到红色的渐变色,如下所示,但我的结果有误。
这是从Algo Vis论文Algo Vis第13页摘录的。但是我在制作这个渐变色时遇到了问题。我尝试创建了两个从蓝色到灰色和从灰色到红色的渐变色,如下所示,但我的结果有误。
 这是从Algo Vis论文Algo Vis第13页摘录的。但是我在制作这个渐变色时遇到了问题。我尝试创建了两个从蓝色到灰色和从灰色到红色的渐变色,如下所示,但我的结果有误。
这是从Algo Vis论文Algo Vis第13页摘录的。但是我在制作这个渐变色时遇到了问题。我尝试创建了两个从蓝色到灰色和从灰色到红色的渐变色,如下所示,但我的结果有误。botRgb = d3.rgb(0,0,210);
topRgb = d3.rgb(210,0,0);
midRgb = d3.rgb(230,230,230);
gradient1 = d3.interpolateRgb(botRgb,midRgb);
gradient2 = d3.interpolateRgb(midRgb,topRgb);
// assume x is from 0 to 1
if (x < 0.5){
return gradient1(x)
} else {
return gradient2(x)
}
