我仍然对上传文件的不同方法感到困惑。后端服务器不在我的控制之下,但我可以使用Swagger页面或Postman上传文件。这意味着服务器正常工作。但是当我使用AngularJS进行上传时,它无法正常工作。
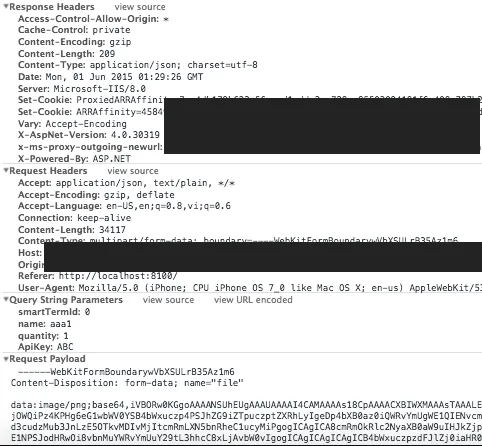
以下是使用Postman测试的有效方法。我只使用了“form-data”:
注意,请求头中的Content-Type为multipart/form-data。但请求有效负载具有filename和Content-Type作为image/png。
以下是我的代码:
以下是使用Postman测试的有效方法。我只使用了“form-data”:
注意,请求头中的Content-Type为multipart/form-data。但请求有效负载具有filename和Content-Type作为image/png。
以下是我的代码:
$http({
method: 'POST',
url: ApiUrlFull + 'Job/Item?smartTermId=0&name=aaa1&quantity=1&ApiKey=ABC',
headers: { 'Content-Type': undefined },
transformRequest: function(data) {
var fd = new FormData();
fd.append('file', params.imageData);
return fd;
}
})
params是一个包含imageData文件URL的对象。
我的代码也发送了类似的URL参数(所以我们可以忽略那些引起问题的部分)。但请求有效负载是base64编码的,由于缺少filename字段,因此看起来不同。

我无法控制后端,它是用.NET编写的。
所以我的问题是:使用Angular($http或$resource),如何修改请求,以便像Postman一样发送正确的请求有效负载?我无法逆向工程这个问题。
我尝试过使用https://github.com/danialfarid/ng-file-upload,它实际上在POST之前进行了OPTIONS请求(假设是CORS问题)。但服务器返回了405错误。
File(或者仅仅是一个Blob)对象来发送到第一次请求中以获得效果,params.imageData是一个字符串。 - Musaparams.imageData只是来自于input type=file的file://URL。或者你指的是我没有想到的其他东西? - HP.params.imageData是一个 base64 编码的 png 图像,是一个字符串。为了以所需的方式提交数据,它必须是一个 File 对象或 Blob 对象。您可以通过搜索 SO 来寻找将数据 URL 转换为 Blob 的问题,并使用fd.append('file', blob_from_imageData);将其添加到 FormData 中。 - Musa