我已经花费了相当多的时间来研究Slick走马灯,但是我真的无法理解如何实现Slick网站上的“中心模式”:http://kenwheeler.github.io/slick/。
如果有人能提供原因并解决此问题,我将不胜感激。谢谢。
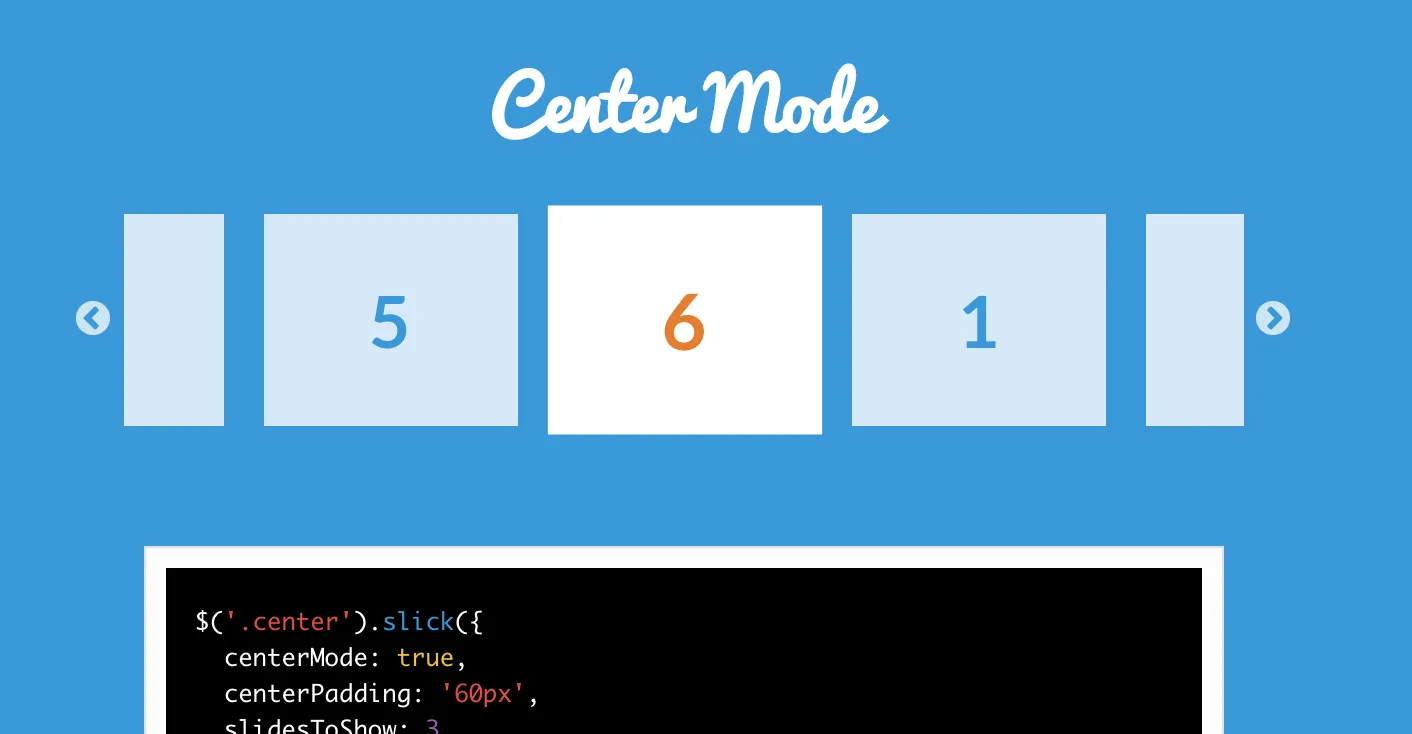
它看起来像这样:

我已经放置了当前的代码,但它仍然没有给我想要的结果:
< link rel = "stylesheet"
type = "text/css"
href = "http://cdn.jsdelivr.net/jquery.slick/1.3.15/slick.css" >
< script type = "text/javascript"
src = "http://code.jquery.com/jquery-1.11.0.min.js" > < /script>
<link rel="stylesheet" type="text/css
" href="
http: //kenwheeler.github.io/slick/css/style.css">
< script type = "text/javascript"
src = "http://cdn.jsdelivr.net/jquery.slick/1.3.15/slick.min.js" > < /script>
<script type="text/javascript
">
$(document).ready(function() {
$('.center').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 3,
responsive: [
{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
},
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});
$('.single-item').slick({
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
});
});
</script>
<section id="
features " class="
blue ">
<div class="
center ">
<div class="
content ">
<div class="
single - item ">
<div><h3>1</h3></div>
<div><h3>2</h3></div>
<div><h3>3</h3></div>
<div><h3>4</h3></div>
<div><h3>5</h3></div>
<div><h3>6</h3></div>
</div>
</div>
</div>
</section>