我希望在图片视图上显示文本。我按照Alesqui在这里提出的建议来实现:
Android图片上的文本
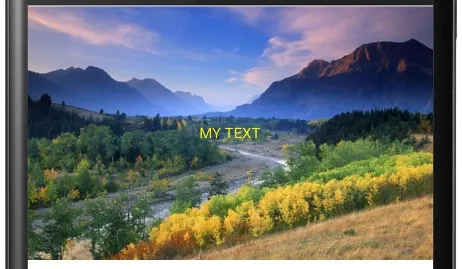
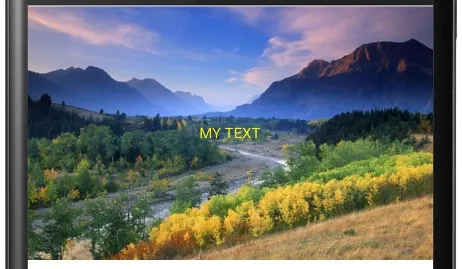
在Android Studio中预览效果看起来不错:
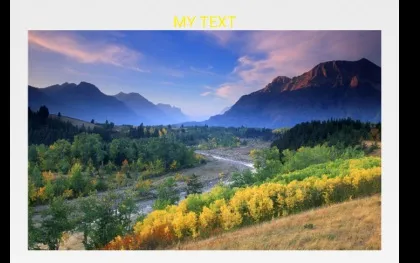
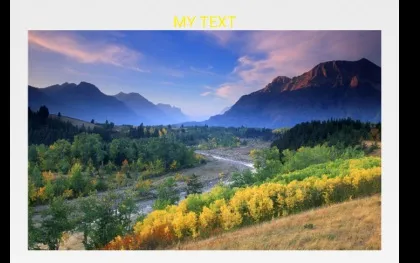
 但是,我的实际结果是这样的,文本不必要地位于上方:
但是,我的实际结果是这样的,文本不必要地位于上方:
 我必须在执行期间动态向LinearLayout添加以下XML:
我必须在执行期间动态向LinearLayout添加以下XML:
 但是,我的实际结果是这样的,文本不必要地位于上方:
但是,我的实际结果是这样的,文本不必要地位于上方:
 我必须在执行期间动态向LinearLayout添加以下XML:
我必须在执行期间动态向LinearLayout添加以下XML:<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativelayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/myImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/myImageSouce" />
<TextView
android:id="@+id/myImageViewText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/myImageView"
android:layout_alignTop="@+id/myImageView"
android:layout_alignRight="@+id/myImageView"
android:layout_alignBottom="@+id/myImageView"
android:layout_margin="1dp"
android:gravity="center"
android:text="Hello"
android:textColor="#000000" />
</RelativeLayout>
I add it the following way:
LinearLayout ll = (LinearLayout) findViewById(R.id.layout_story_covers);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
for (int i = 0; i < stories.size(); i++)
{
// add imageView
RelativeLayout coverLayout = (RelativeLayout) inflater.inflate(R.layout.fragment_cover, null);
ImageView imageView =(ImageView) coverLayout.findViewById(R.id.imageViewCover);
TextView textView = (TextView) coverLayout.findViewById(R.id.textViewCover);
textView.setText(stories.get(i).title);
imageLoader.displayImage(stories.get(i).cover.fileUrl, imageView);
ll.addView(coverLayout);
}
这一定与父级LinearLayout有关。正确的方法是什么来获得结果?