你好,我已经搜索了几个小时,但仍未找到我的问题所在。我非常沮丧。我使用 Bootstrap 创建了一个水平手风琴,但它无法在其容器和视口内响应。我不知道该怎么开始解决,因为我一整晚都在努力尝试。由于我尝试了很多方法,所以 CSS 的代码有些混乱,对此我深感抱歉。非常感谢您提供的帮助。
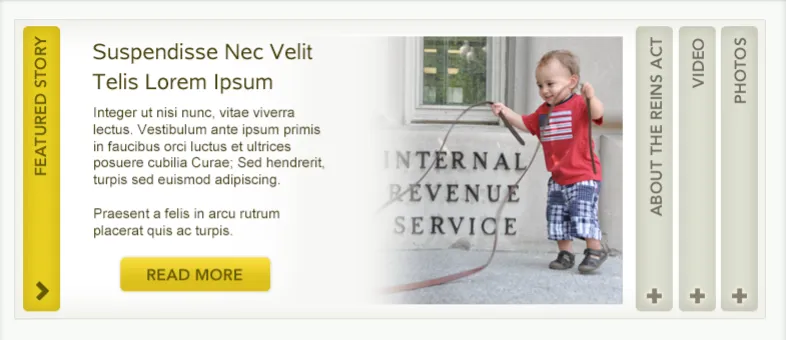
然而,我的手风琴的表现如下:这是在 1288px 像素时的情况:
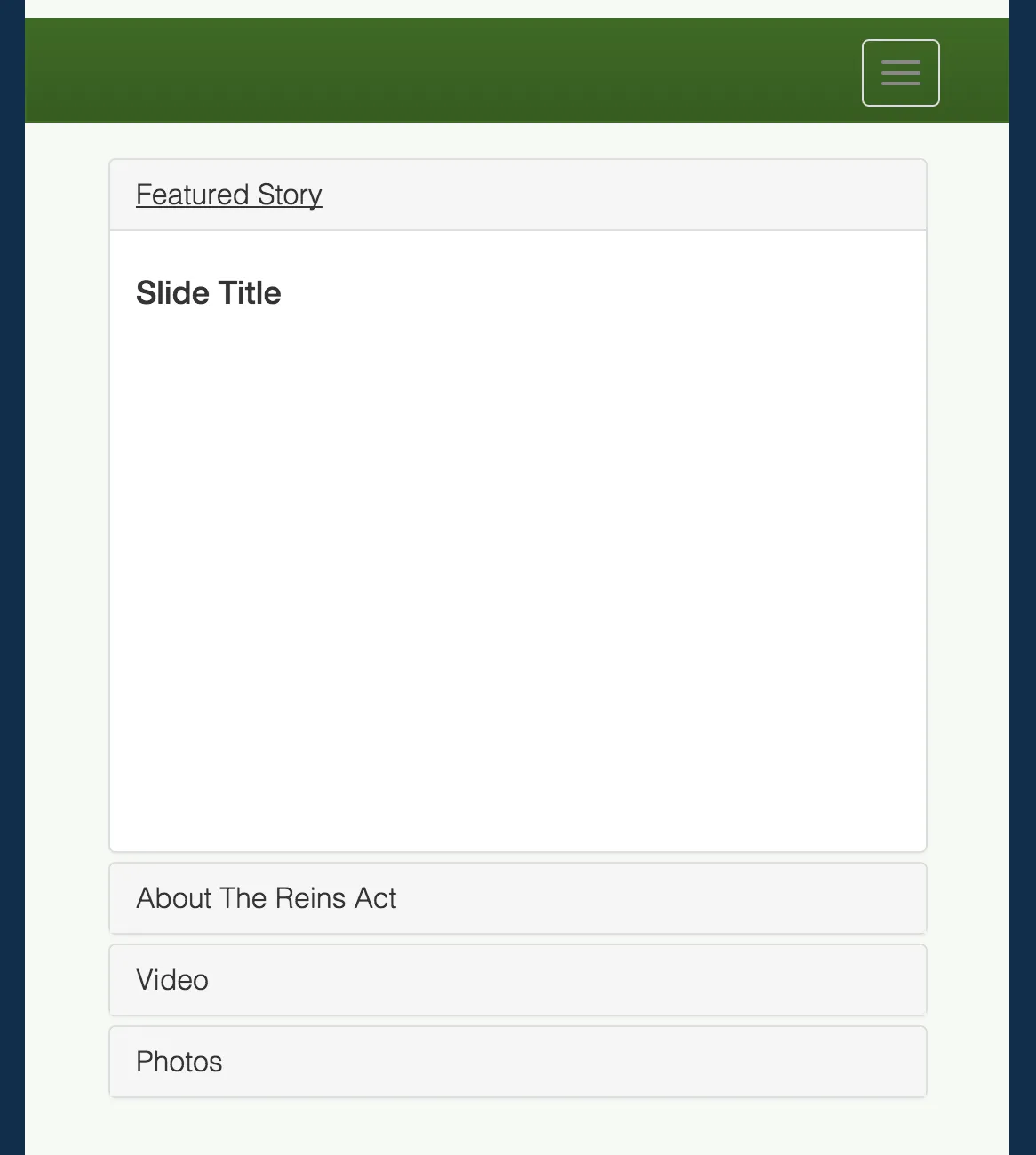
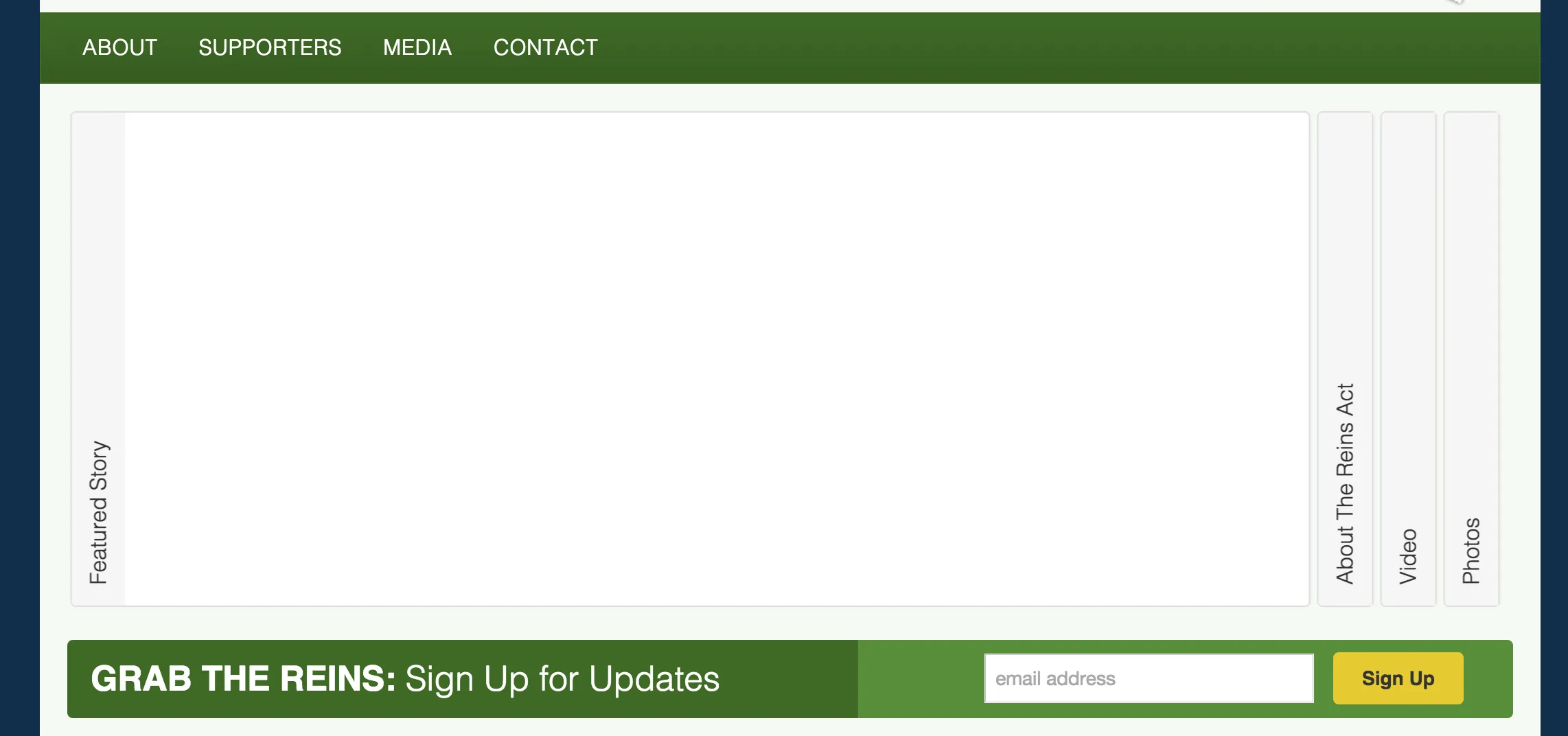
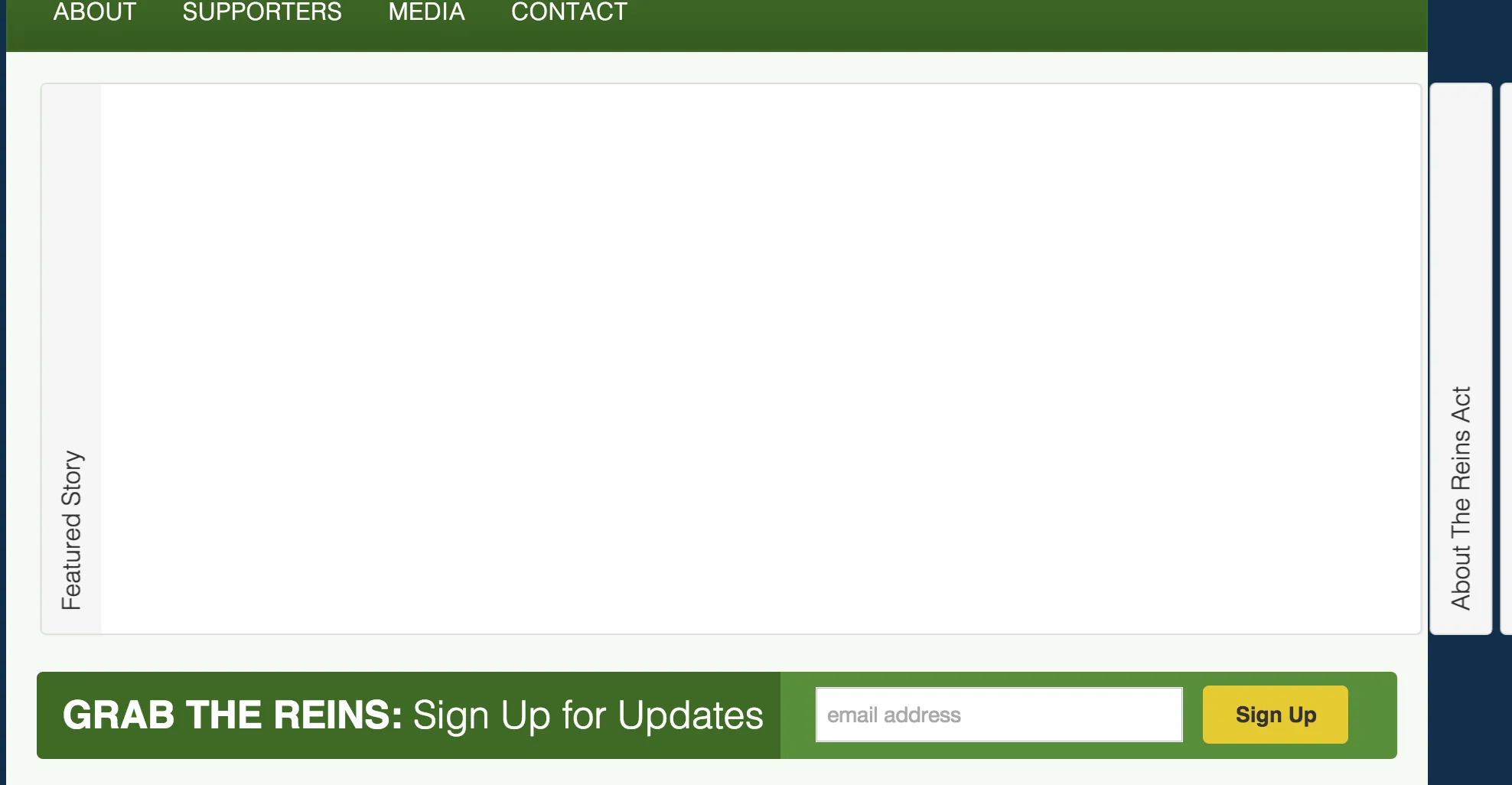
当屏幕大小约为 1080px 时,手风琴根本没有响应,保持其尺寸并忽略包裹 div 元素:
代码如下:
<div class="row">
<div class="col-md-12">
<div class="accordion-wrapper">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">Featured Story
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<h4>Slide Title</h4>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">About The Reins Act
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<h4>Slide Title</h4>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">Video
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<h4>Slide Title</h4>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingFour">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseFour">Photos
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFour">
<div class="panel-body">
<h4>Slide Title</h4>
</div>
</div>
</div>
</div>
</div>
.accordion-wrapper {
display: block;
height: 350px;
max-height: 100%;
width: 750px;
}
#accordion {
max-width: 36.125rem;
margin-left: 15px;
}
.panel-group {
-webkit-backface-visibility: hidden;
-webkit-transform: translateX(-98%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-98%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-98%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-98%) rotate(-90deg);
transform-origin: right top;
margin-bottom: 15px;
}
.panel-body {
-webkit-backface-visibility: hidden;
-webkit-transform: translateX(0%) rotate(90deg);
-webkit-transform-origin: left top;
-moz-transform: translateX(0%) rotate(90deg);
-moz-transform-origin: left top;
-o-transform: translateX(0%) rotate(90deg);
-o-transform-origin: left top;
transform: translateX(0%) rotate(90deg);
transform-origin: left top;
height: 86.2rem;
width: 20.125em;
}