我完全不懂.NET,请耐心一点,如果我犯了什么傻瓜错误,请您见谅。
我正在使用ASP.NET MVC 3和.NET 4.0
我想为一个有子模型的模型创建一个"创建"视图。这个视图应该包含子模型的部分"创建"视图。以下是一个简单的例子用于说明:
The Person model
class Person { public string Name { get; set; } public Address { get; set; } }The Address model
class Address { public string City { get; set; } public string Zip { get; set; } //A List for creating a <select/> item in the view //containing cities fetched from the database. //The initialization is done in the controller action returning //the related partial view. public IEnumerable<SelectListItem> CityDropDown { get; set; } ) }The Controller Actions
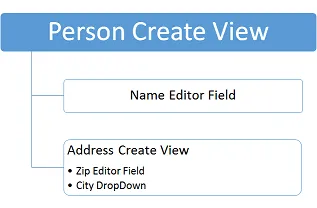
class MyController : Controller { public ViewResult Create() { var person = new Person(); var address = new Address(); // initialization of address.CityDropDown omitted person.Address = address; return View(MyViews.CreatePersonView, person); } [HttpPost] public ViewResult Create(Person person) { //persistance logic } }The views hierarchy I want to have :

我尝试过以下方法来实现此目标:
第一种方法:使用@Html.Partial(..) 或 @{Html.RenderPartial(..)}
我的做法:
The Person view
@model Person @using(Html.BeginForm()){ @Html.EditorFor(m=>m.Name) @Html.Partial(MyViews.AddressPartialView, @Model.Address) }The Address partial view
@model Address @Html.EditorFor(m=>m.Zip) @Html.DropDownListFor(m=>m.City, @Model.CityDropDown)
问题:
提交表单时,person.Address为空。在谷歌上进行了一番搜索后,我发现为了使地址字段提交工作正常,生成的HTML标记必须如下所示(请注意前缀为Address_):
<form...>
<input type=text id="Name" />
<input type=text id="Address_Zip" />
<select id="Address_City">
<!-- options... -->
</select>
</form>
不用说,在我的情况下生成的HTML标记不同,而是如下所示(缺少Address_前缀):
<form...>
<input type=text id="Name" />
<input type=text id="Zip" />
<select id="City">
<!-- options... -->
</select>
</form>
第二种方法:使用Address模型的EditorTemplate
我所做的:
I moved the Address partial view to the folder View/Shared/EditorTemplates assuring that it has the same name as the
Addressproperty in thePersonmodel, i.e Address.cshtml.The Person view
@model Person @using(Html.BeginForm()){ @Html.EditorFor(m=>m.Name) @Html.EditorFor(@Model.Address) //will automatically find the Address //partial view in the EditorTemplates folder }
问题:
使用这种方法生成的标记实际上具有正确的前缀(即 Address_ ),但是对于 Address.CityDropDown 属性,我得到一个“对象引用未设置为对象实例异常”,这告诉我在控制器操作中预初始化的 Address 对象由于某种原因没有传递到部分视图。
第三种方法:将所有地址字段放在 Person 模型中
这种方法没有任何问题,但是我不想使用它,因为如果我将来想要在另一个模型中拥有创建视图,则会产生冗余代码。
总结
我该怎么做才能拥有一个可重复使用的部分创建视图,可以在我的整个应用程序中使用?
@model指令吗? - Brad Christie