我正在尝试学习CSS3和HTML5,但有些地方还是有点困惑。目前,我想创建一个页面,其中导航栏固定在页面顶部,并随页面滚动。
实际上,导航栏已经固定在页面顶部并随页面滚动,但内容从页面顶部开始,换句话说,内容在导航栏的后面,我不想要这个效果。
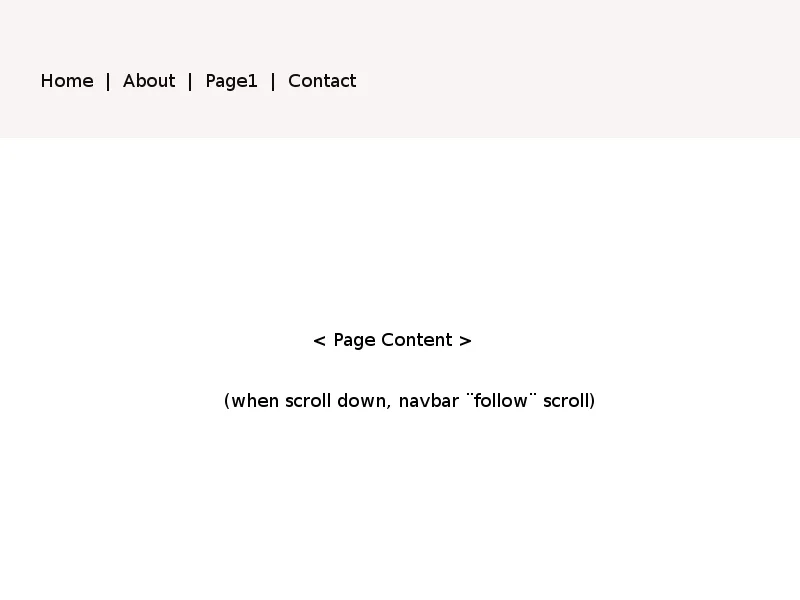
请看下面期望的设计:

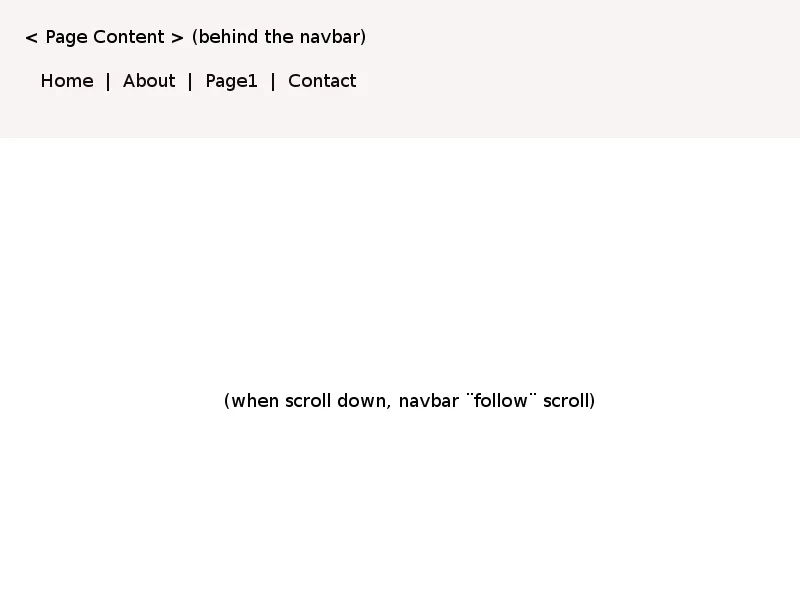
当前的设计:

以下是我的CSS代码:
body{
left: 0;
top: 0;
margin: 0px;
padding: 0px;
}
header.topbar{
background-color: #f8f6f6;
position: fixed;
width: 100%;
height: 100px;
opacity: 0.7;
z-index: 1;
top: 0;
left: 0;
}
#content{
z-index: 0;
position: absolute;
}
我的HTML代码:
<!DOCTYPE HTML>
<html>
<head>
<title> Test </title>
<meta name="description" content="página de teste.">
<link rel="stylesheet" type="text/css" href="stylesheet/style.css"/>
</head>
<body>
<header class="topbar">
test
</header>
<p>another test</p><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/>
<p>again</p>
</body>
那么,我该怎么解决我的问题呢?请尝试使用CSS来回答,我目前不想学习JavaScript / jQuery。
谢谢!