我最近在为一个网站设计打印样式表时发现,我缺乏有效的方法来进行调整。对于屏幕布局,有一个重新加载周期:
- 修改代码
- 按command-tab键
- 重新加载页面
但是当你尝试打印时,整个过程变得更加艰难:
- 修改代码
- 按command-tab键
- 重新加载页面
- 打印页面
- 在打印预览图像中眯眼查看
- 打开PDF文件进行进一步检查
我错过了什么工具吗?WebKit的检查器有一个“假装这是分页媒体”的复选框吗?Firebug(打颤)能做些什么奇怪的事情吗?
我最近在为一个网站设计打印样式表时发现,我缺乏有效的方法来进行调整。对于屏幕布局,有一个重新加载周期:
但是当你尝试打印时,整个过程变得更加艰难:
我错过了什么工具吗?WebKit的检查器有一个“假装这是分页媒体”的复选框吗?Firebug(打颤)能做些什么奇怪的事情吗?
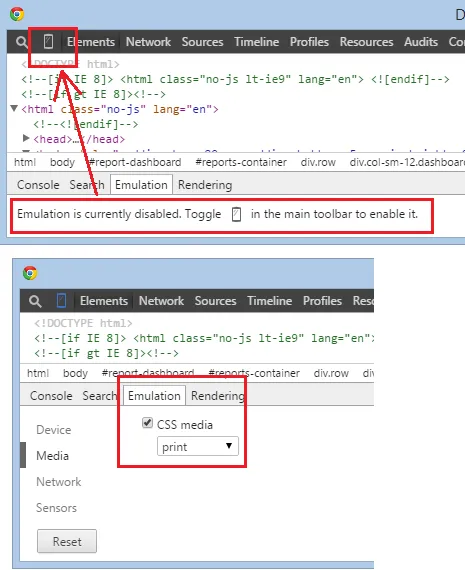
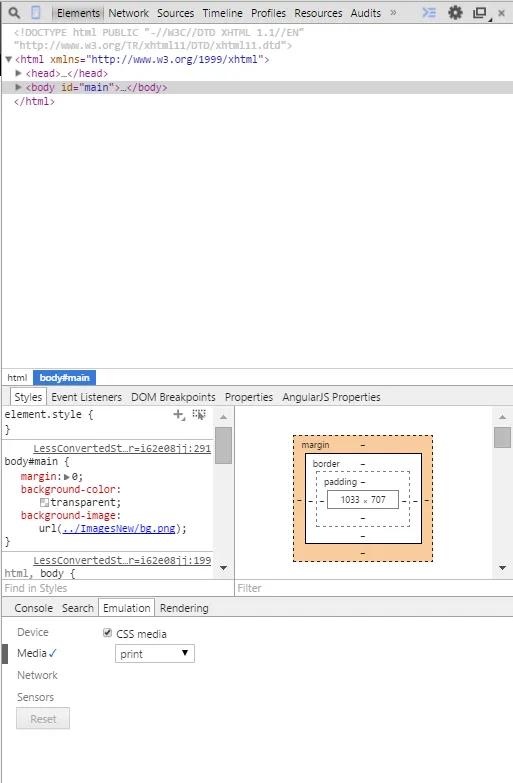
在Chrome的检查器中有一个选项可以实现这个功能。
 (Windows:Ctrl+Shift+M,Mac:Cmd+Shift+M)。
(Windows:Ctrl+Shift+M,Mac:Cmd+Shift+M)。 图标,以打开devtools抽屉。
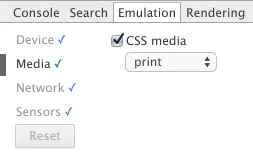
图标,以打开devtools抽屉。然后,在仿真抽屉中选择媒体,并勾选CSS媒体复选框。

这应该就可以了。
更新:DevTools的菜单已更改。 现在可以通过点击位于右上角的“三个点”菜单 > 更多工具 > 渲染设置 > 模拟媒体 > 打印来找到它。
32.0.1700.14 beta-m Aura中,“Emulate CSS media [print]”选项已经消失 :( - gen_Eric@media screen and (max-width:8.5in) { /* resize your window until the event is triggered */
html { width:8.5in; }
body { font: 9pt/1.5 Arial, sans-serif; } /* Roughly 12px font */
...
}
Chrome 48可以在渲染选项卡中调试打印样式。
点击检查器右上方的菜单图标和渲染设置。
编辑
对于Chrome 58,位置已更改为Web Inspector > 菜单 > 更多工具 > 渲染

有一种简单的方法可以调试打印样式表,而无需在 HTML 代码中切换任何媒体属性(当然,正如指出的那样,它并不能解决宽度/页面问题):
现在您正在查看打印 CSS,并且可以无限制地重新加载页面。 完成后,取消选中“保持特性”,重新加载,您将再次获得屏幕 CSS。
希望对您有所帮助。

在调试时,只需将打印样式表使用media="screen"在浏览器中显示即可。打印预览视图使用与正常浏览模式相同的渲染引擎,因此您可以使用它来获得准确的结果。
$("#Print").click(function () {
var a = window.open('', '', 'scrollbars=yes,width=1024,height=768');
a.document.open("text/html");
a.document.write("<html><head>");
a.document.write('<link rel="stylesheet" href="css/style.css" />');
a.document.write('<link rel="stylesheet" href="css/print.css" />');
a.document.write("</head><body>");
a.document.write($('#Content').html());
a.document.write('</body></html>');
a.document.close();
a.print();
});
media="print" 和 media="screen",然后使用浏览器菜单或键组合来调用打印预览即可(在这种情况下,与打开弹出窗口没有区别)。如果您只是在调试,请将 media="screen" 属性应用于您的打印样式,直到完成调试为止。 - ORyan