我该如何在Visual Studio中开始编写TypeScript项目?创建新项目时没有选项。我已安装了Visual Studio 2012以及TypeScript插件。
某种程度上,VS扩展程序未能成功安装。您可以手动进行安装。在
C:\Program Files (x86)\Microsoft SDKs\TypeScript\0.8.0.0 目录下有一个称为 TypeScriptLanguageService.vsix 的 .vsix 文件。尝试运行此文件。它应该会安装TypeScript扩展程序。如果您使用的是基于x86的系统,请尝试查看
C:\Program Files\Microsoft SDKs\TypeScript\0.8.0.0 目录。对我有用。现在我可以创建TypeScript项目并将其列在Visual Studio扩展程序列表中。
请注意,较新版本的TypeScript已经删除了
0.8.0.0 文件夹。您可能会在 C:\Program Files (x86)\Microsoft SDKs\TypeScript 目录下找到 .vsix 文件。5
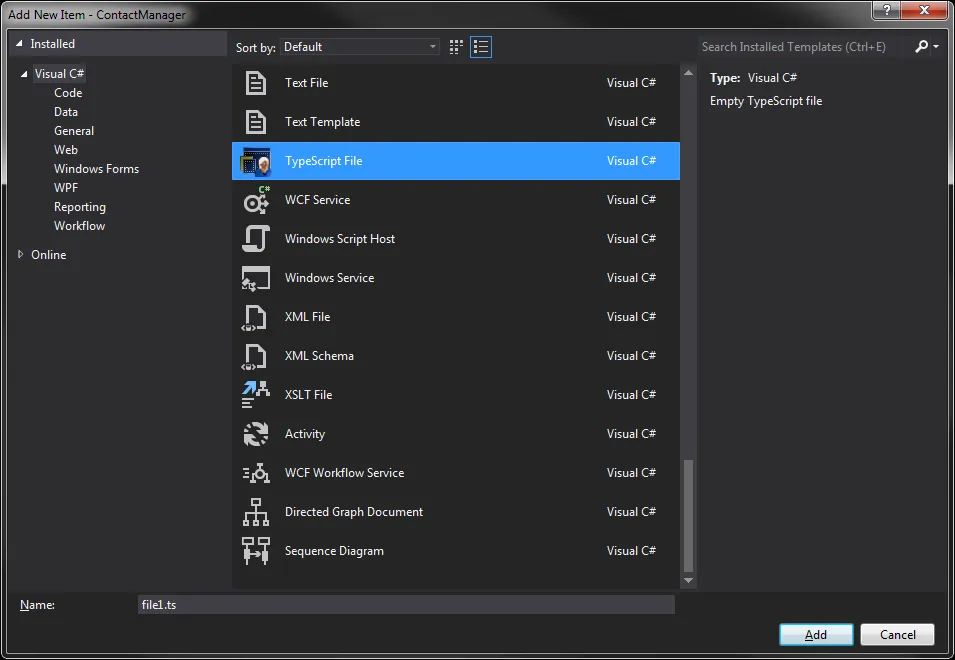
您可以使用“添加新项”对话框将TypeScript文件添加到现有项目中。

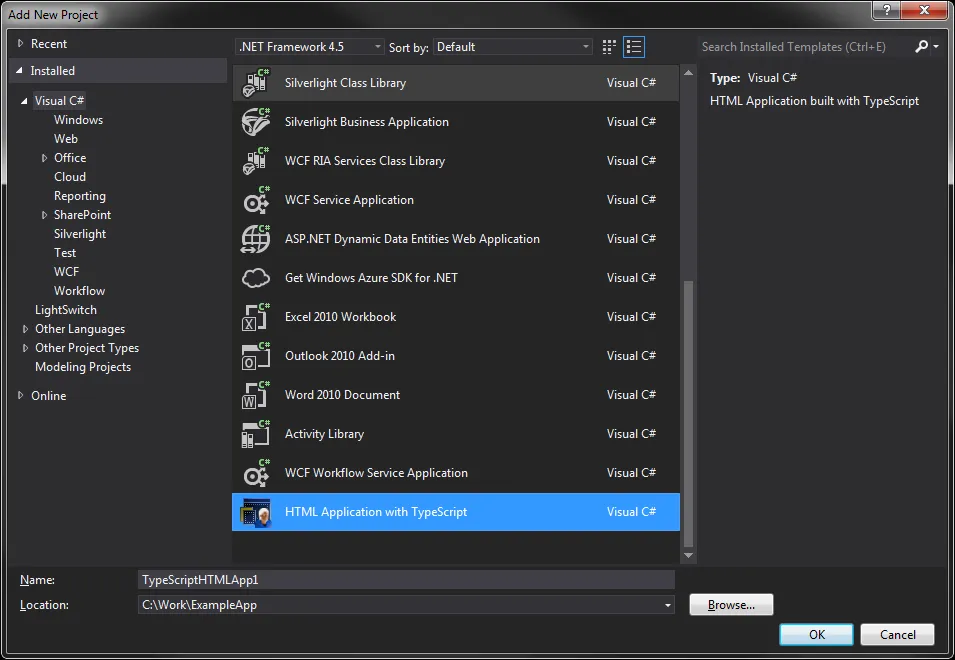
您还可以使用“添加新项目”对话框创建一个TypeScript HTML应用程序类型的项目。此项目类型位于已安装->(模板)->Visual C#下。

如果在Visual Studio中缺少这些选项,则应尝试重新安装TypeScript Visual Studio插件。
8
Windows Library for JavaScriptд№ӢеӨ–пјҢдёҺTypeScriptж— е…ігҖӮ
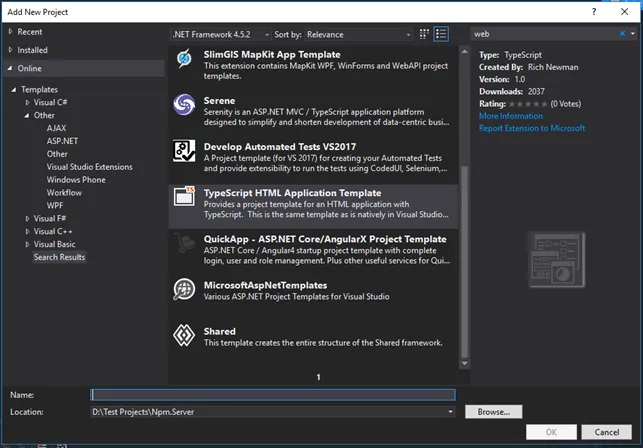
жӯӨеӨ–пјҢеҰӮжһңжҲ‘еңЁVSдёӯжү“ејҖдёҖдёӘ.tsж–Ү件пјҢжІЎжңүиҜӯжі•й«ҳдә®е’ҢжҷәиғҪж„ҹзҹҘгҖӮдјјд№Һе®Ңе…ЁжІЎжңүTSгҖӮ - nikeee如果您使用的是Visual Studio 2017,模板“HTML Application with TypeScript”已从模板中删除。
但是,您可以安装rich-newman在Github上创建的扩展程序:https://github.com/rich-newman/typescript-html-application-vs2017-template
要安装它,请执行以下操作:
2
在安装了TypeScriptSetup.0.8.0.msi并在Win7 64位系统上使用VS 2010后,按照其他答案所述找不到TypeScriptLanguageService.vsix插件。
要在VS 2010上安装,请使用7zip打开上述msi文件,提取“TypeScriptLS.vsix_File”,删除结尾的“_File”,然后像平常一样运行即可。
这将提供一个新的TypeScript项目模板(但神奇的是没有文件模板),智能感知、代码高亮等功能。
6
我没有项目和ts文件模板,尝试重新安装(只需运行vsix文件),但这并没有帮助,所以我: 1. 从VS2012管理器中卸载了扩展 2. 关闭了VS2012,然后再次安装,神奇地出现了项目和文件模板。谢天谢地,它起作用了- 我可以开始使用语言而不必每次手动运行转换。
旧帖,新建议:
我在Win8/VS2012上花了几个小时解决这个问题。经过多次安装/重新安装(Typescript插件v0.8.3),唯一有效的方法是以管理员模式运行VS2012并(重新)安装Web Essentials 2012。这对我有用,我在添加新项目...中得到了Typescript作为自己的部分(以及上面提到的所有其他好处)。
让我想起了更新文档(如果您想在本地安装文档)的过程,它也有一个令人烦恼的加密错误。以管理员模式运行也是答案。
您不必始终以管理员模式运行,但在更新IDE本身(新插件等)时可能是一个好习惯。
另一个提示 - 你需要安装 Visual Studio for Web。仅安装 VS for Desktop 是不行的。此外,你需要在安装完 VS 后再安装插件,所以如果你先安装了插件,请先卸载它,然后重新安装。
对于版本0.9.1.1,我能够按照这里的说明使其正常工作:http://typescript.codeplex.com/wikipage?title=Compile-on-Save。
Web Essentials 2012 3.0刚刚禁用了对Typescript的支持:http://vswebessentials.com/changelog
安装 TypeScript 会添加一个新的项目类型,以及为现有项目添加文件类型。安装 TypeScript 后,您可以尝试在新项目窗口中搜索“typescript”。它会向我展示“使用 TypeScript 的 HTML 应用程序”。
每个 .ts 文件都会添加一个依赖的 .js 文件。
希望这能帮到您!
我也花了好几天时间解决这个问题。最终找到了这个(非常老的)答案,但并没有太大帮助。我使用的是VS 2022,在“扩展/管理扩展”下搜索Typescript,找到了“Typescript HTML应用程序模板”,下载后从中创建项目,设置起始页,一切似乎都正常工作了 :-)
添加tsconfig.json文件也很简单。(不要忘记在“lib”行中加入“dom”:我的是“lib”:[“es6”,“dom”],
原文链接
- 相关问题
- 3 Visual Studio C#无法创建新的窗体项目
- 5 在Visual Studio中创建一个新的顶级菜单
- 3 TypeScript在Visual Studio中缺失
- 15 我能否使用Visual Studio项目模板创建一个新文件夹
- 6 在Visual Studio中使用MVC创建一个新的控制器类?
- 6 Visual Studio 2013:创建一个不使用nuget的新ASP.Net项目
- 3 创建项目,Visual Studio 项目创建失败
- 4 创建新的Visual Studio项目,添加文件并运行 - 命令行
- 8 在Visual Studio中为项目创建一个针对性的OBJ文件夹
- 10 使用Visual Studio创建一个cmake项目

C:\Program Files (x86)\Microsoft SDKs\TypeScript\(其中没有0.8.0.0文件夹)。 - Paul Oliver