我们怎样使用Bootstrap创建带有两个级别的 (例如:Summer Period具有子数据1,数据2,数据3),以及合并了2个垂直单元格的表格单元格(例如:State)?
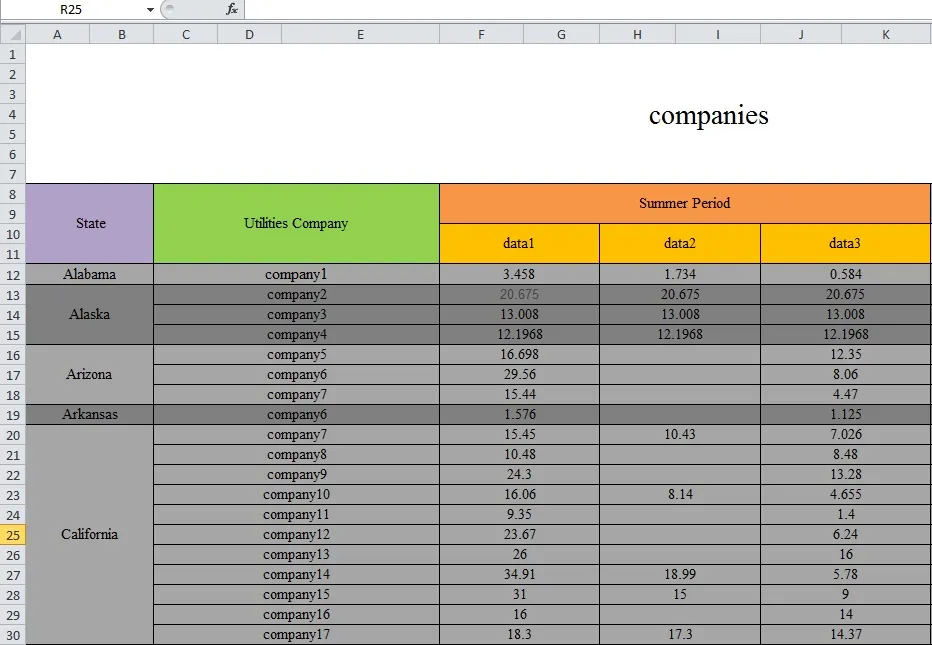
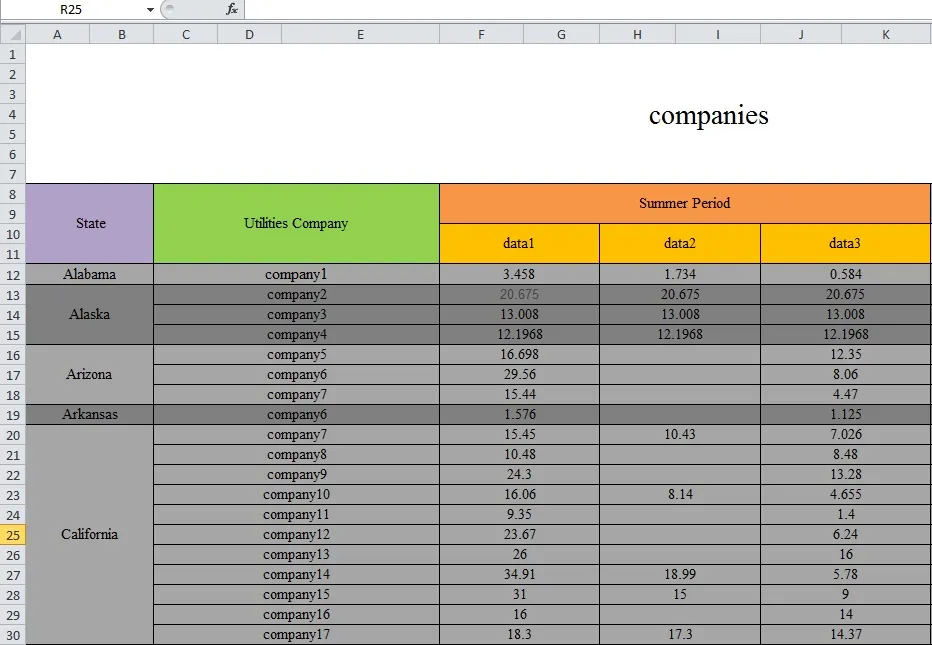
以下是在Excel中的样子:
以下是在Excel中的样子:


我不确定如何在Bootstrap中实现,但我知道如何在HTML中实现:
您可以使用colspan和rowspan属性的组合,其中rowspan用于跨越多个行的表头,同样适用于colspan和列。
根据它们的级别将表头拆分为行。
因此,第一行表格将由您的“父”标题组成,即每个其他标题和数据都将归属于该行。
您的第一行应该有3列:State,Utilities Company和Summer Period。
为每个级别添加后续的标题行。在此处,下一行将仅是每个数据集的表头。
让我们应用这些属性:
th 属性 State 跨越了2 行,因此我们添加rowspan="2"。colspan="3"tr,其中包含data1,data2和data3的3个单元格。结果HTML如下:
<thead>
<tr>
<th rowspan="2">State</th>
<th rowspan="2">Utilities Company</th>
<th colspan="3">Summer Period</th>
</tr>
<tr>
<th>data1</th>
<th>data2</th>
<th>data3</th>
</tr>
</thead>
这里是一个演示fiddle。
以下是更新后的演示(实际上被重置为基础),包括bootstrap.css,即使它实际上什么都没有做:演示fiddle已更新。
在Bootstrap中创建具有多个行的复杂标题与HTML中完全相同。以下是Bootstrap HTML中的表格:
<table class="table table-bordered">
<thread>
<tr>
<th>State</th>
<th>Utilities Company</th>
<th colspan="3">Summer Period</th>
</tr>
<tr>
<th></th>
<th></th>
<th>data1</th>
<th>data2</th>
<th>data3</th>
</tr>
</thread>
<tbody>
... data here ...
</tbody>
</table>
你可能需要在第一行和第二行标题之间添加一些 CSS,以正确显示你的数据。
<table class="table table-bordered">
<thread>
<tr>
<th rowspan="2">State</th>
<th rowspan="2">Utilities Company</th>
<th colspan="3">Summer Period</th>
</tr>
<tr>
<th>data1</th>
<th>data2</th>
<th>data3</th>
</tr>
</thread>
<tbody>
... data here ...
</tbody>
</table>
colspan="n"对每个单元格进行设置,这样就可以将父行的完整跨度相加。 - Patrick Magee