我正在制作一个面包屑导航菜单,并尝试使用纯 CSS 来完成,以便不必使用背景图像来获得箭头形状。是否可能使用纯 CSS 实现这种倾斜的边框样式?

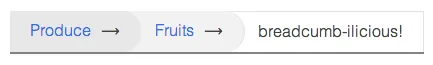
我能做到的最好效果看起来像这样(这只是我之前制作的一个草稿截图,请忽略它暗示面包屑是水果和/或美味的事实):

我是使用 CSS 来实现它的:
.breadcrumb li {
border-right: 2px solid #ECECEC;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
}
这是整个CSS,如果有帮助的话:
div.breadcrumb {
display: block;
float: left;
border-bottom: 2px solid gray;
}
ul.breadcrumb {
display: block;
float: left;
list-style-type: none;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.breadcrumb li {
float: left;
display: list-item;
background-color: #F2F2F2;
border-right: 2px solid #ECECEC;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
position: relative;
padding: 9px 20px 10px 35px;
margin-left: -32px;
}
.breadcrumb li.first-crumb {
background: #E7E7E7;
padding-left: 20px;
margin-left: 0px;
}
.breadcrumb li.last-crumb {
border-top: 1px solid #E3E3E3;
border-right: 1px solid #E3E3E3;
background: white;
padding-top: 9px;
padding-bottom: 9px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
}
.breadcrumb li:not(.first-crumb) {
padding-left: 45px;
}
.breadcrumb li:not(.last-crumb) a:after {
content: "\27F6";
margin-left: 10px;
color: #444444;
margin-right: 0px;
}
.breadcrumb li a,
.breadcrumb li span {
display: block;
float: left;
position: relative;
}
.breadcrumb li a {
text-decoration: none;
}
.breadcrumb li.first-crumb a {
padding-left: 0px;
margin-left: 0px;
}
我的标记看起来像这样:
<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Produce</a></li>
<li class="breadcrumb"><a href="#">Fruits</a></li>
<li class="breadcrumb last-crumb"><span>breadcrumb-ilicious!</span></li>
</ul>
</div>
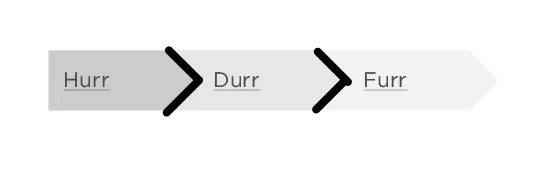
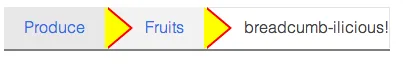
编辑:如果我能让它看起来像是有一个真正的边框就好了。这是我的简陋草图:

(我尝试添加几个三角形,按照Olaf的建议,唯一无法解决的问题是在不改变三角形朝外突出以形成边框的角度的情况下纠正两个三角形之间明显的间隙。)

li的边距/填充设置。我一直在尝试将一些div放置在li内并给它们三角形类,但即使在那时我也遇到了位置问题。谢谢你提供的链接,至少强化了我应该采取这种方法的想法。 - 2rs2tsdiv.right-triangle放在li里面,参见 http://jsfiddle.net/P3yKr/4/。但是使用:after更加优雅。当你在li周围添加 padding 时,它看起来像三角形周围的边框。 - Olaf Dietsche