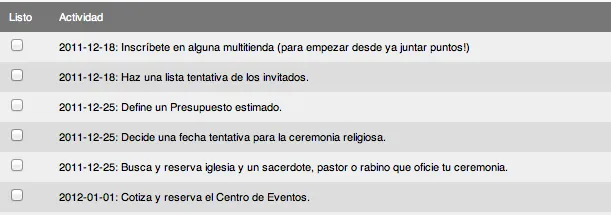
我需要展示一份“待办事项清单”的内容(用西班牙语)。如下图所示:
为此,我有以下内容:
在我的视图中:
在JavaScript中:
在我的控制器中:

为此,我有以下内容:
在我的视图中:
<% @user_account.activities.each do |act| %>
<div class="checklist_check">
<%= check_box_tag 'activity_status', act.id, act.done, :class => 'activity_status' %>
<%= act.name %>
</div>
<% end %>
在JavaScript中:
$(function(){
$(".activity_status").live("change", function(act_id) {
$.ajax({
url: "/controller/done",
beforeSend: function() { alert("Hi") },
data: "id="+act_id,
success: function() { alert('Bye') }
});
});
});
在我的控制器中:
def done
@activity = Activity.find params[:id]
if @activity.done
@activity.update_attributes :done_by_date, false
else
@activity.update_attributes :done_by_date, true
end
end
同时,我为此操作设置了路由:get“controller/done”
问题:
一旦我点击复选框,函数被调用并执行alert(“hi”),但成功函数未执行,“done”属性在数据库中也从未更新。
你有什么想法?你会怎么做?
提前致谢!