我正在使用 Bootstrap 3,并为我的网页设置了以下网格布局:
<div class="container">
<div class="header">
<div class="top-nav">
<div class="row">
<div class="col-1">
<img src="https://sitename.com/logo.jpg">
</div>
<div class="col-7 mid-nav">
<!-- Search box & Navbar comes here -->
</div>
<div class="col-1" style="margin-top:30px !important;">
<a href="#"><i class="fa fa-shopping-cart fa-4x sabad-kharid"></i></a>
</div>
<div class="col-3">
<form method="POST" action="">
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
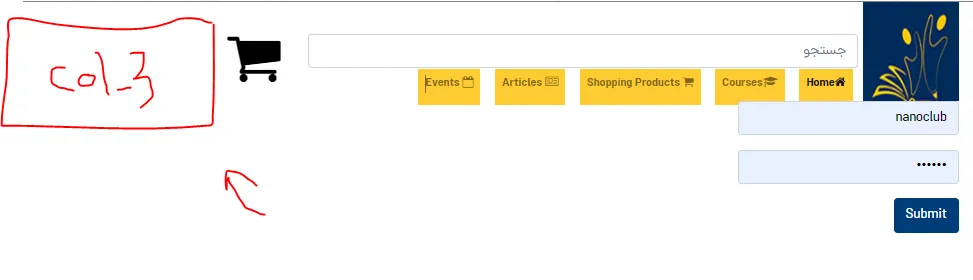
</div>结果如图所示:
您可以看到,Bootstrap表单未出现在col-3类别中,而是出现在该行下面。然而,它应该放置在具有col-3类别的div的左侧。
那么出了什么问题呢?我该如何解决这个问题?

col-xs-7时,是否有必要同时包括col-md-7和col-lg-7? - memite7760xs那就是指 xs 大小及更大的尺寸!因此,这种样式适用于md尺寸、lg尺寸等等。 - Muhammad Habibpourclass="col-xs-1 col-md-5",请小心。这意味着xs=1,sm=1,md=5,lg=5。 - Muhammad Habibpour