4个回答
1
现在您可以使用这个替代:
Linking.openSettings();
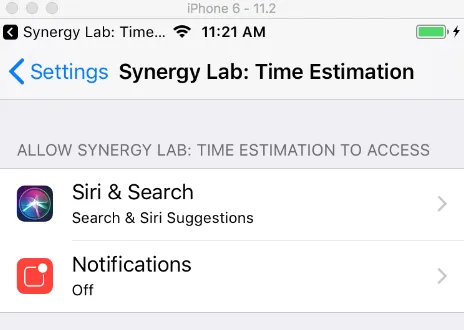
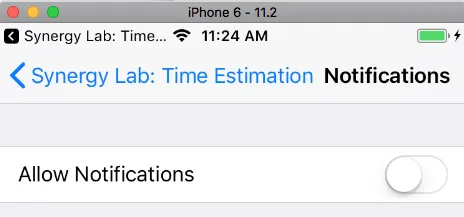
这将打开您的应用程序设置,其中应该也有“通知”设置。
- robinmitra
1
Linking.openURL('App-Prefs:NOTIFICATIONS_ID&path=<bundle_id>')
适用于我。iOS 14.7.1
- Olena Havrilyuk
0
你需要使用这个语法:
Linking.openURL('App-Prefs:NOTIFICATIONS_ID')
选项的完整列表: https://gist.github.com/tzmartin/b7019c22fc3152a0b2fe
不知道为什么不需要root=...
- UnknownFrequency
1
在我的 iOS 14.5 上运行正常。 - UnknownFrequency
0
React Native 0.72.5
iOS 16.6.1
Linking.openURL('App-Prefs:NOTIFICATIONS_ID&path=<bundle_id>')
工作中
- Sanghoon Choi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 23 React Native - 如何从推送通知打开路由
- 21 检测React Native iOS应用程序是否通过推送通知打开
- 20 使用React Native打开iOS iPad模拟器
- 4 React Native OneSignal:收到推送通知但不打开通知
- 33 在设置应用中打开应用的通知设置
- 23 React Native - 如何实现iOS设置
- 3 React Native推送通知构建应用问题
- 4 检查React Native iOS应用中WiFi是否已打开
- 10 React Native:如何在Android和iOS中打开操作系统设置?
- 5 在React Native Android应用中打开应用程序通知设置?