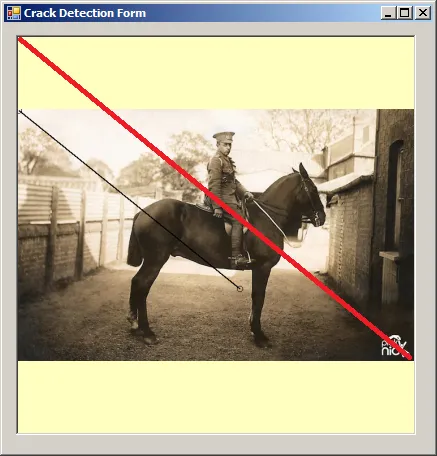
我的应用程序中有一个大小为400X400的Size图片框。图片框的SizeMode设置为Zoomed。我已经在图片框中加载了一张700X446的png图片。
我有一个问题,
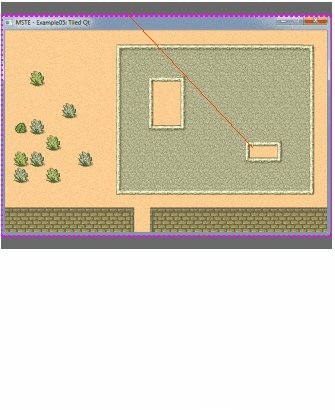
尽管我沿着红色路径绘制一条黑色直线,但实际上它显示在透视加载图像之外。
我该如何解决这个问题?
附言:我只想在图像上绘制,而不是整个图片框。
源代码:
public partial class MainForm : Form
{
Bitmap _inputImage = null;
//Graphics _imageGraphics = null;
#region ctor
public MainForm()
{
InitializeComponent();
_inputImage = Bitmap.FromFile(@"E:\cracked.png") as Bitmap;
this.inputImagePictureBox.Image = _inputImage;
}
#endregion
#region Mouse Up and Down
Point _startPoint = Point.Empty;
private void left_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
_startPoint = e.Location;
Circle tempCircle = new Circle(_startPoint, 10);
Bitmap tempImage = (Bitmap)_inputImage.Clone();
Graphics g = Graphics.FromImage(tempImage);
tempCircle.Draw(g);
inputImagePictureBox.Image = tempImage;
}
}
private void pressed_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
if (_startPoint != e.Location)
{
Line tempLine = new Line(_startPoint, e.Location);
Bitmap tempImage = (Bitmap)_inputImage.Clone();
Graphics g = Graphics.FromImage(tempImage);
tempLine.Draw(g);
inputImagePictureBox.Image = tempImage;
}
}
}
Bitmap _savedImage;
private void left__MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
if (_startPoint != e.Location)
{
Line tempLine = new Line(_startPoint, e.Location);
Bitmap tempImage = (Bitmap)_inputImage.Clone();
Graphics g = Graphics.FromImage(tempImage);
tempLine.Draw(g);
_savedImage = tempImage;
inputImagePictureBox.Image = tempImage;
}
else
{
Bitmap tempImage = (Bitmap)_inputImage.Clone();
Graphics g = Graphics.FromImage(tempImage);
inputImagePictureBox.Image = tempImage;
}
}
}
}