在填充QTableWidget表格后,我调用:
table->resizeRowsToContents();
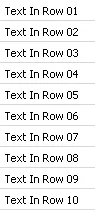
这将使每行变窄,但仍然有许多间距,如下图所示:

通过查看文档,我发现可以使用以下代码设置每行的高度:
table->verticalHeader()->setDefaultSectionSize(16);
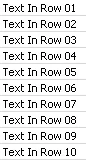
这将删除填充并给我想要的紧凑间距:

但是,我担心使用像素绝对大小。如果系统字体设置为较大的字体,则文本可能不适合行。
有没有一种方法可以删除行之间的填充,并确保文本始终适合?
QTableWidgetItem进行子类化,并在那里重新实现sizeHint()方法。 - Tomas