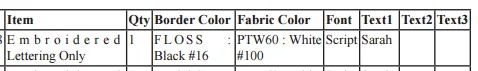
我正在处理一张 HTML 表格,但在处理半长文本时出现了问题。如下图所示,第一个单元格的文本“仅绣字”会随着“字符间距”而被拉伸。在“FLOSS”文本中的下一个单元格中也出现了这种情况。
是否有属性可以防止这种行为?我的大部分搜索结果都是关于 table 间距问题,而不是单元格内的文本。表格上唯一与大小相关的属性是
请注意,我已尝试过
我认为这并不重要,但这是通过 BFO 引擎在 NetSuite 环境内转换为 PDF 的 HTML。
是否有属性可以防止这种行为?我的大部分搜索结果都是关于 table 间距问题,而不是单元格内的文本。表格上唯一与大小相关的属性是
<table width="100%">,我更愿意使用内联属性来解决此问题,但我几乎可以使用任何东西。请注意,我已尝试过
letter-spacing= "0" 和其他值,但无济于事。它确实修改了间距行为,但在屏幕截图示例中,值为 0 并没有将其更改为正常间距。我认为这并不重要,但这是通过 BFO 引擎在 NetSuite 环境内转换为 PDF 的 HTML。

text-align: justify。 - Marc B