如何改变CSS过渡加速和减速的速度。
例如,如果我运行以下代码:
<style>
div {
width: 100px;
height: 100px;
background: red;
transition-duration: 4s;
}
div:hover {
width: 200px;
background: blue;
}
</style>
</head>
<body>
<div></div>
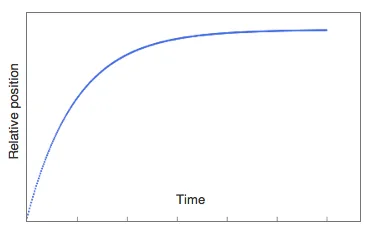
它会在特定的速度加速,并在特定的速度开始减速。
我该如何改变它加速和减速的速度(不是实际的过渡时间,而是加速和减速的速度)?