需要创建一个包含以下特性的模板:
已经有很多问题询问如何在文本区域或输入字段中动态调整文本大小。但是这个问题更为特殊,因为可能需要计算单词或其他内容以适应容器大小。
请问是否可以提供一些指向已经完成的jquery或任何其他js/css解决方案的指针?
我不是网页设计师,只想创建一个简单的网页模板,以适应我的文本 - 我了解一点css - 但不了解javascript - 因此要求提供任何“即插即用”的解决方案的指针,如果存在...
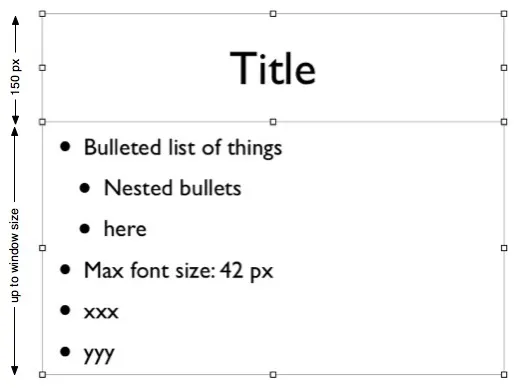
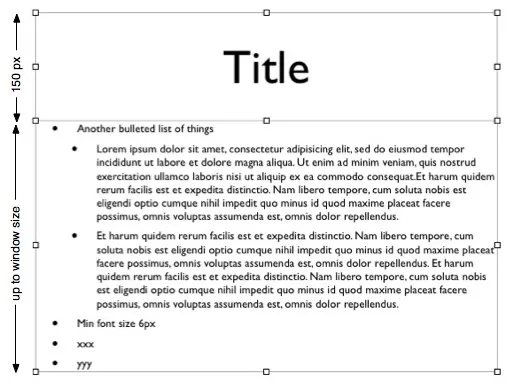
为了更好地说明,附上两个演示图像...

- 包含两个容器(行)
- 顶部行大小固定
- 底部自适应最大可用垂直空间
- 底部容器内的文本(字体大小)应动态调整大小以适应容器高度。
已经有很多问题询问如何在文本区域或输入字段中动态调整文本大小。但是这个问题更为特殊,因为可能需要计算单词或其他内容以适应容器大小。
请问是否可以提供一些指向已经完成的jquery或任何其他js/css解决方案的指针?
我不是网页设计师,只想创建一个简单的网页模板,以适应我的文本 - 我了解一点css - 但不了解javascript - 因此要求提供任何“即插即用”的解决方案的指针,如果存在...
编辑
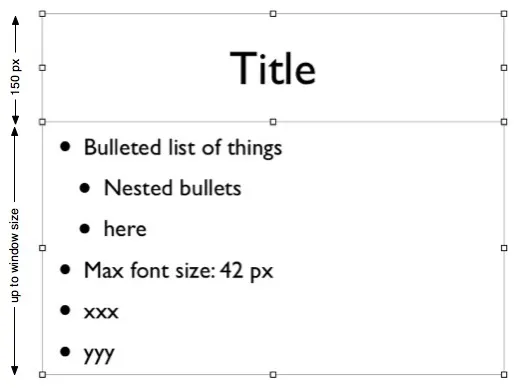
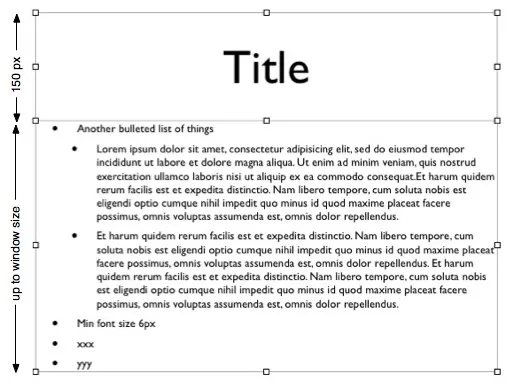
检查溢出解决方案,这个答案https://dev59.com/J2w05IYBdhLWcg3wnjAk#7138971可以很好地检测垂直溢出。现在的问题是,如何将上述溢出javascript检查添加到循环中,以更改我的字体大小。为了更好地说明,附上两个演示图像...