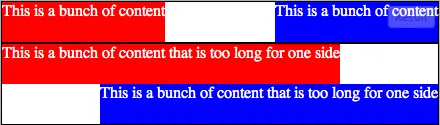
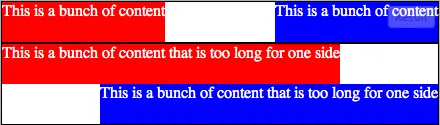
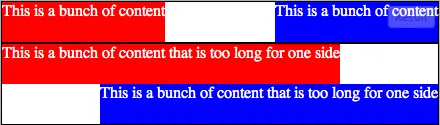
这比解释更容易理解:http://jsfiddle.net/gN4VZ/
 当左浮动和右浮动的内容合并后超过容器宽度时,是否可能使我的右浮动内容(蓝色)重叠在左浮动内容(红色)上方而不是排列在下方?
当左浮动和右浮动的内容合并后超过容器宽度时,是否可能使我的右浮动内容(蓝色)重叠在左浮动内容(红色)上方而不是排列在下方?


你可以使用 绝对定位。
而不是
float: right
使用:
position: absolute;
right: 0;
而不是
float: left
用途:
position: absolute;
left: 0;
请确保在父级 div 上设置 position: relative;,以便绝对定位相对于它们各自的容器而不是页面。
.box 类设置为 position:relative。
请注意,我不得不为每个 .box 设置高度,以避免重叠顶部/底部。
你的新CSS将会是:
.bar {
border:solid 1px black;
color:white;
position:relative;
height:40px;
}
.clear {
clear:both;
}
.left-bar {
background:red;
height:40px;
position:absolute;
left:0;
}
.right-bar {
background:blue;
position:absolute;
right:0;
height:40px;
}