我创建了一个fiddle,尝试使用Open Sans字体和300的字重:
HTML
<span class="demo">example</span>
CSS
.demo {
font-weight: 400 !important;
font-family: 'Open Sans' !important;
font-style: normal;
font-variant: normal;
}
我使用Google字体来定义CSS:CSS
在Firefox(Ubuntu 13.10)上,当渲染font-weight: 300(轻)和font-weight: 400(正常)时,我可以看到区别,但在Chrome(版本33.0.1750.117)中没有看到区别,一切看起来都像是以font-weight:400渲染的。 我做错了什么还是Chrome有错误? 有任何已知的解决方法吗?
更新:
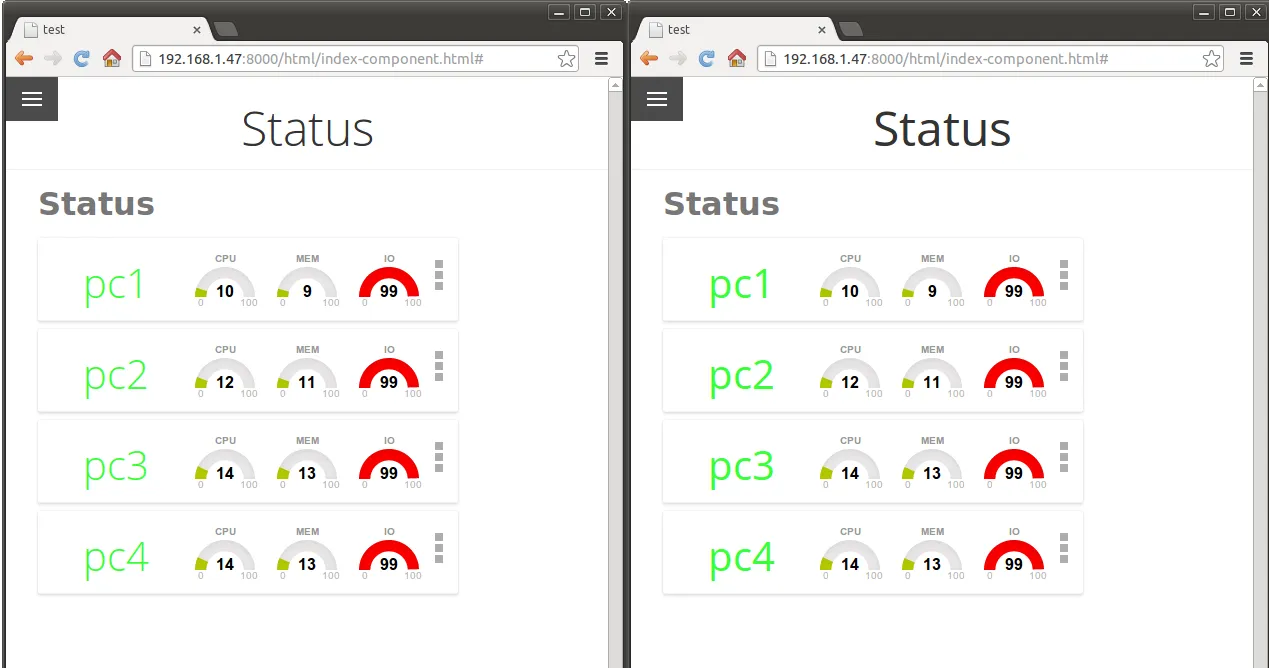
Chrome肯定有问题。 在两个不同的窗口中,我打开了相同页面的两个实例。 在一个窗口中,字体渲染得很好(300重量对应于轻型变体),而在另一个窗口中则没有(300重量与Normal变体相同)。 有任何线索吗? 我确保在每个选项卡中刷新页面,以便它们实际上是相同的页面。
更新2:附图:关于这个错误的截图:
更新3:这不是这个问题的重复。 那个问题是“Arial Black”和“Arial”实际上是不同的字体。 在我的情况下,Open Sans是唯一的字体,问题是Chrome有时选择了错误的字重。 如您从屏幕截图中所见,Chrome甚至在两个实例之间呈现的字体也不一致。
-webkit-font-smoothing: antialiased;,你会更清楚地看到这个差别。 - adaam@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,400italic,700,700italic,800);- ElliotSchmelliot-webkit-font-smoothing: antialiased时没有任何区别。 - vseguip