在生产模式下运行我的Angular应用程序时,我遇到了一个错误。
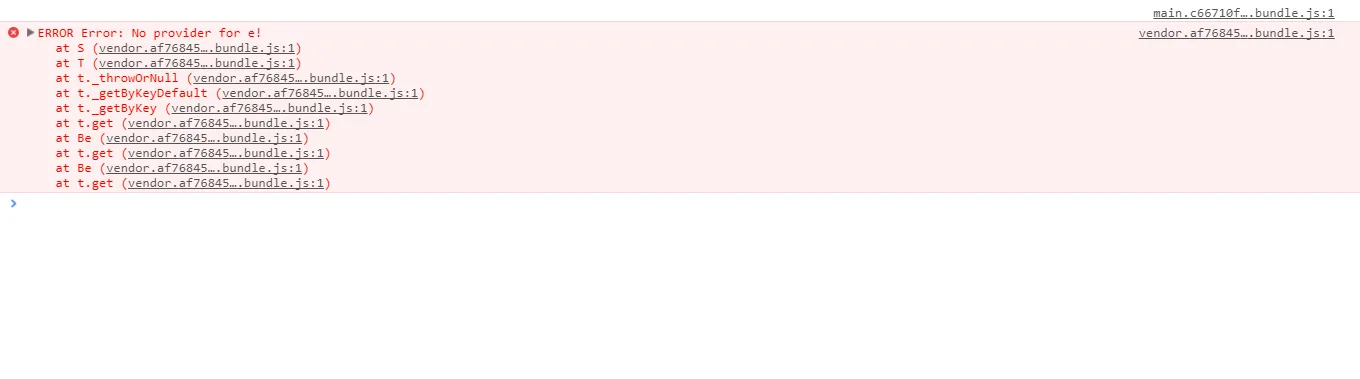
"没有提供者e!"
在开发模式下,它可以正常工作。出现了以下错误:
我尝试使用ng build -aot,现在出现错误:
"错误:NgForm没有提供者!"
有人知道如何修复它吗?
以下是我使用的package.json文件:
{
"name": "app-web",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"hmr": "ng serve --hmr -e=hmr",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.2.4",
"@angular/common": "^4.2.4",
"@angular/compiler": "^4.2.4",
"@angular/core": "^4.2.4",
"@angular/forms": "^4.2.4",
"@angular/http": "^4.2.4",
"@angular/platform-browser": "^4.2.4",
"@angular/platform-browser-dynamic": "^4.2.4",
"@angular/router": "^4.2.4",
"@types/bootstrap-datepicker": "0.0.10",
"@types/d3": "^4.10.0",
"@types/jquery": "^3.2.11",
"bootstrap": "^3.3.7",
"bootstrap-datepicker": "^1.7.1",
"core-js": "^2.4.1",
"d3": "^4.10.2",
"file-saver": "^1.3.3",
"jquery": "^3.2.1",
"moment": "^2.18.1",
"ng-bootstrap-form-validation": "^1.0.3",
"ng2-ckeditor": "^1.1.9",
"ngx-bootstrap": "^1.8.1",
"ngx-malihu-scrollbar": "^1.2.1",
"rxjs": "^5.4.2",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "1.3.0",
"@angular/compiler-cli": "^4.2.4",
"@angular/language-service": "^4.2.4",
"@angularclass/hmr": "^2.1.3",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.1.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}