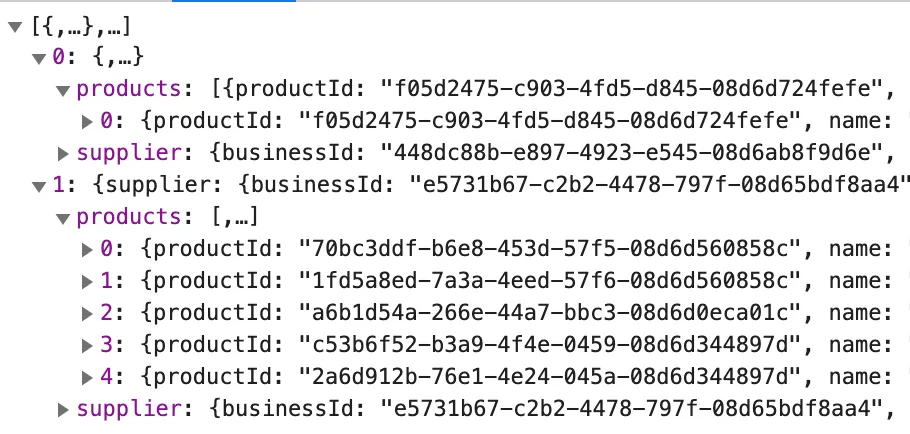
如何计算嵌套数组中的项数?
9
- Robbie Mills
2
它可以嵌套多深? - wentjun
无论是什么,都要创建一个变量,并在每次迭代中以及迭代内部使其增加。并不是很难。 - Adesh Kumar
1个回答
21
你可以使用reduce来处理这个。
const totalProducts = arr.reduce((count, current) => count + current.products.length, 0);
reduce 的概念是将一个数组 "缩减" 成单个实体。该实体可以是对象、另一个数组、数字等。
末尾的 0 初始化了 reduce 实体。由于您要进行求和,因此将其设置为 0,然后再加上它即可。
- VtoCorleone
1
2请参见此处的详细信息:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce - forrert
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接