所以我得到了这个简单的HTML表单
<form action="upload.php" method="post" enctype="multipart/form-data">
Select image to upload:
<input type="file" name="fileToUpload" id="fileToUpload">
<input type="submit" value="Upload Image" name="submit">
</form>这使我能够上传图像并将其发布到服务器,然后由“upload.php”脚本处理。
upload.php看起来像这样
<?php
$target_dir = "uploads/";
$target_file = $target_dir . basename($_FILES["fileToUpload"]["name"]);
$uploadOk = 1;
$imageFileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION));
// Check if image file is a actual image or fake image
if(isset($_POST["submit"])) {
$check = getimagesize($_FILES["fileToUpload"]["tmp_name"]);
if($check !== false) {
echo "File is an image - " . $check["mime"] . ".";
$uploadOk = 1;
} else {
echo "File is not an image.";
$uploadOk = 0;
}
}
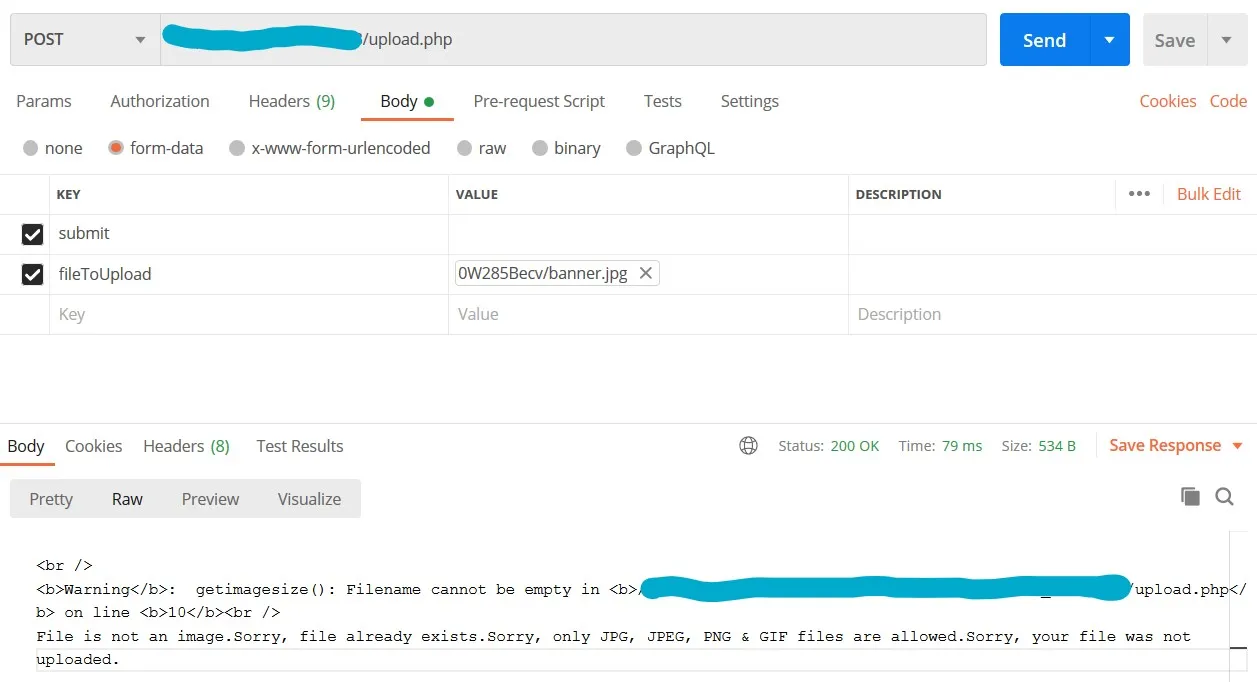
我想使用Postman手动发送这些post请求,但是不知道如何在Postman中发出正确的请求。 到目前为止,我已经尝试过这样
 但是PHP脚本无法识别
但是PHP脚本无法识别$_FILES["fileToUpload"]
我希望有人能告诉或解释给我如何使用Postman发送一个可以被此PHP脚本处理的post请求。如果可能的话,我很想知道如何用JavaScript实现完全相同的功能。
祝你周末愉快 :)