我正在使用React构建我的网页。我想将我的Reducer存储数据下载到一个xlxs文件中,所以我使用了exceljs包。
我已经使用npm i exceljs命令来安装exceljs。
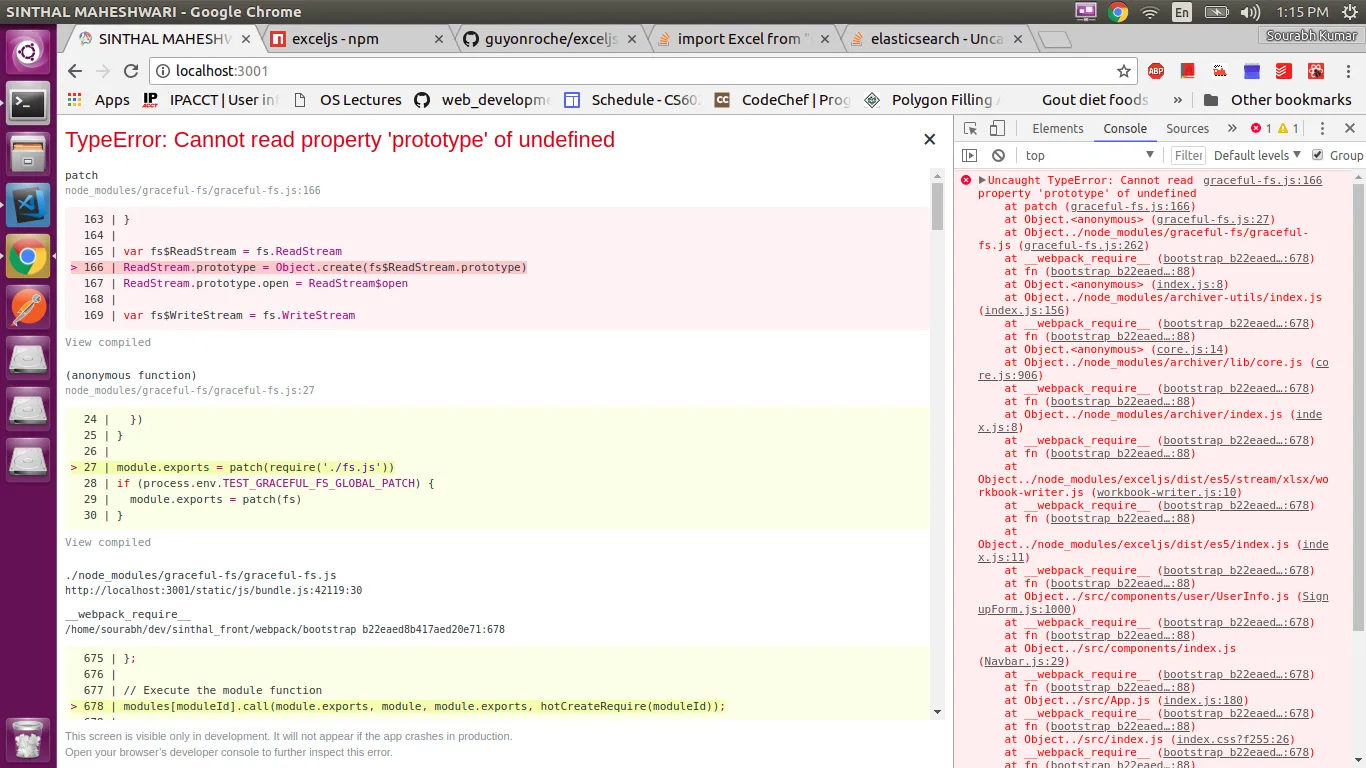
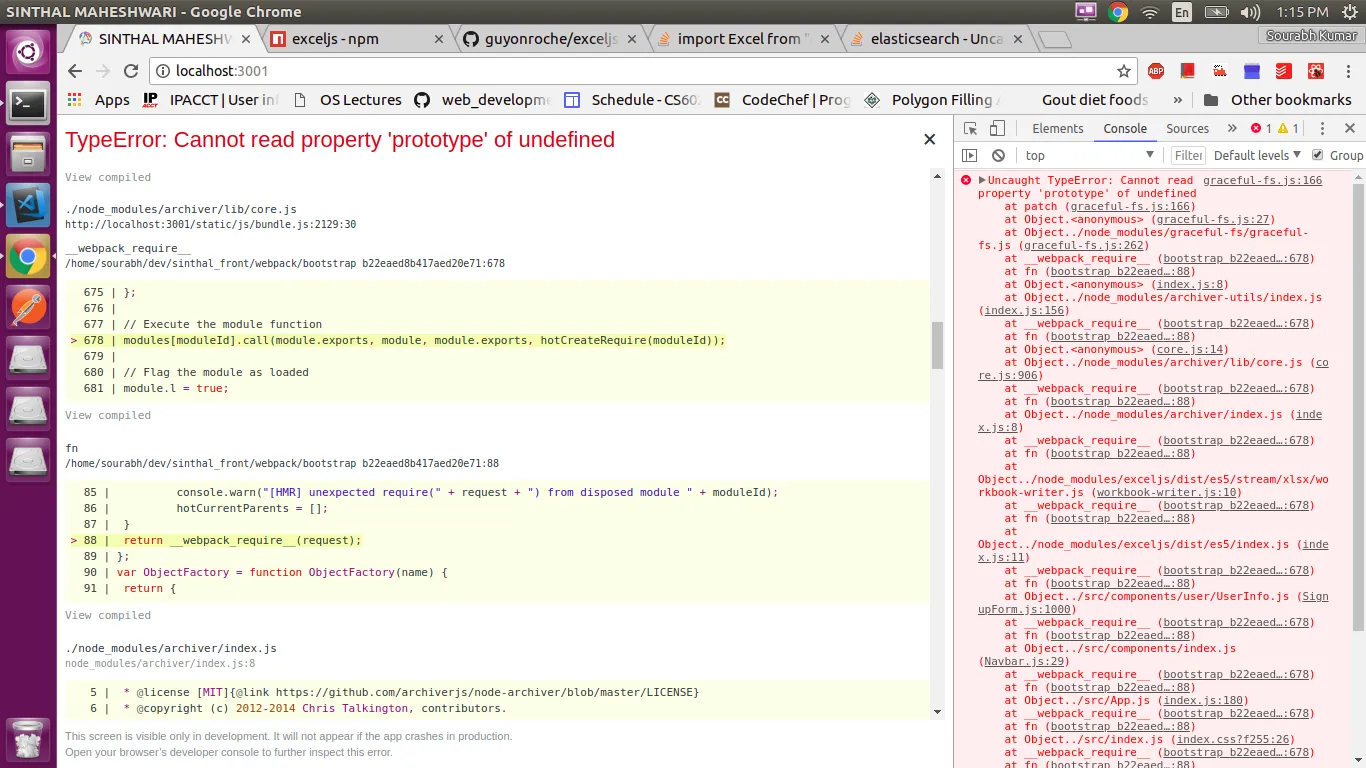
但是当我尝试将exceljs导入到我的组件中时,屏幕上会显示TypeError: Cannot read property 'prototype' of undefined错误信息。
我使用命令import Excel from "exceljs";进行导入。
我的package.json文件内容如下:
{
"name": "xxxxxxx_xxxxx",
"version": "0.1.0",
"private": true,
"dependencies": {
"exceljs": "^1.6.0",
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-intl": "^2.4.0",
"react-redux": "^5.0.7",
"react-router": "^4.3.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4",
"redux": "^4.0.0",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.3.0"
},
"scripts": {
"start": "react-scripts start",
"build:langs": "NODE_ENV='production' ./node_modules/.bin/babel src --out-dir lib",
"build:locale": "NODE_ENV='production' babel-node scripts/translator.js",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-plugin-react-intl": "^2.4.0"
}
}