在quarto revealjs中,代码块的字体大小比文本要小。改变基础字体(使用
输出的样子是这样的:
fontsize)只会按比例改变一切。我希望能够调整代码块的相对字体大小。我猜这涉及到自定义CSS,但我不确定需要改变什么。---
format:
revealjs
---
* Here is text
```{r echo=TRUE, eval=FALSE}
str(mtcars)
```
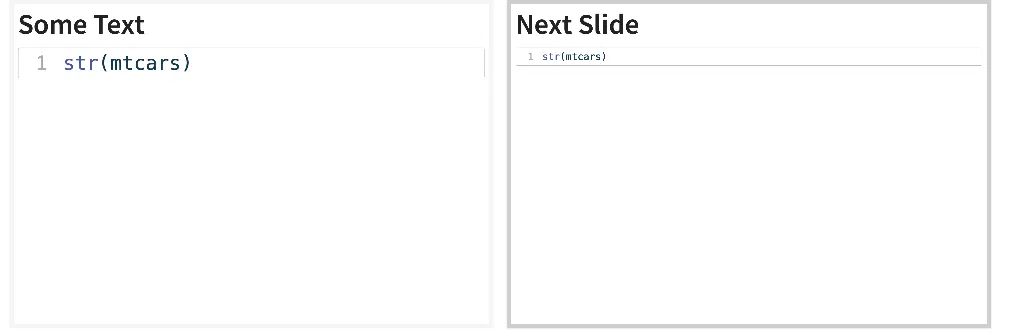
输出的样子是这样的:

font-size的code.sourceCode回答了我提出的问题。修改font-size的code会改变代码、输出和所有等宽元素的字体大小。不幸的是,这对许多用例来说会改变得太多。

code.sourceCode和div.cell-output-stdout都放入你的CSS中来增加代码和输出,但不能增加逐字元素。 - undefined