我一直在尝试使用XCode 7.3上的新UI测试,但我发现了一个问题。
问题是通过"addSubview"方法添加的视图似乎对UI测试系统完全不可见。
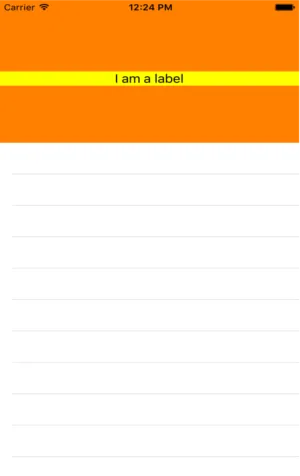
我有这个视图:
而这段UIview创建的代码:
let container = UIView(frame: CGRectMake(0, 0, 375, 200))
container.backgroundColor = UIColor.orangeColor()
container.isAccessibilityElement = false
let label = UILabel(frame: CGRectMake(0, 100, 375, 20))
label.backgroundColor = UIColor.yellowColor()
label.textAlignment = NSTextAlignment.Center
label.accessibilityIdentifier = "labelIdentifier"
label.text = "I am a label"
container.addSubview(label)
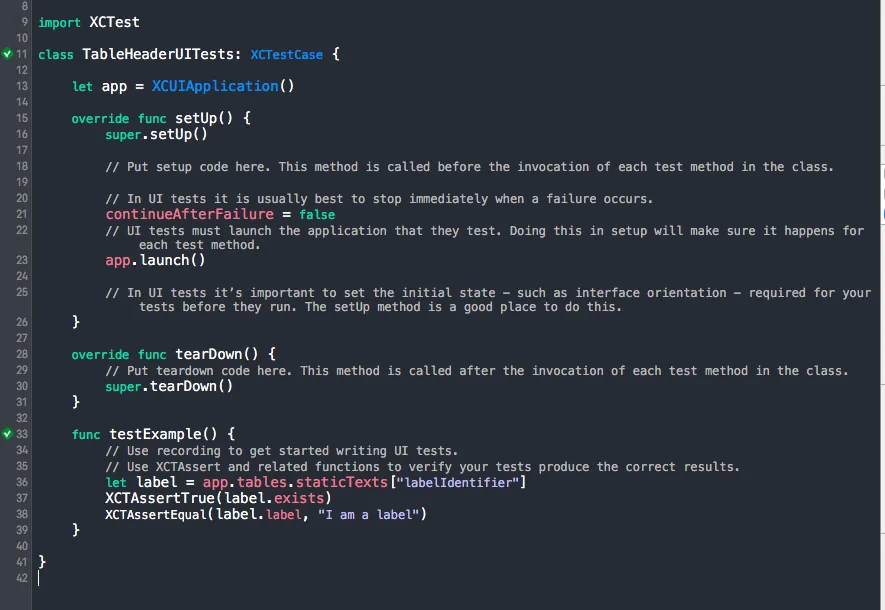
还有这个简单的UI测试:
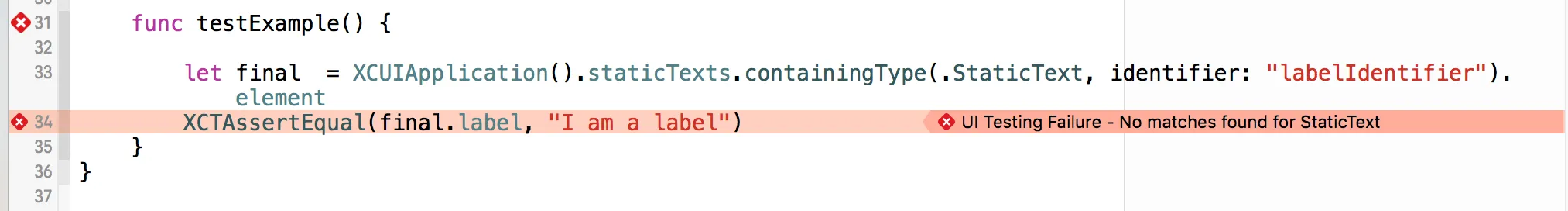
func testExample() {
let final = XCUIApplication().staticTexts.containingType(.StaticText, identifier: "labelIdentifier").element
XCTAssertEqual(final.label, "I am a label")
}
问题是,根据我如何连接橙色视图,测试无法找到标签。如果我执行以下操作:
self.tableView.tableHeaderView = container
测试完全没有问题,但是将其与以下内容连接起来时:
self.tableView.addSubview(container)
触发下一个错误:
在论坛上查找后,我已经尝试了所有推荐的设置,例如将容器的"isAccessibilityElement"属性设置为false等,但似乎没有任何作用。
长话短说。有人尝试过使用"addSubview"方法将元素附加到其他UIView上吗?