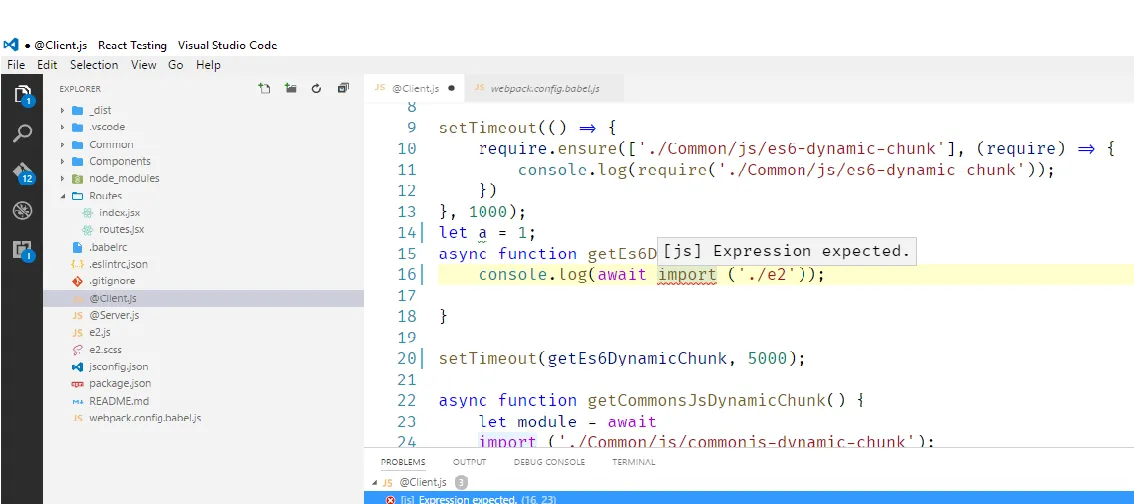
当作为函数来加载动态块时,vscode似乎不支持ES6的导入功能。
实际上,webpack 2 + babel支持导入功能。
正常的ES6导入或使用异步函数时没有问题。
在我集成babel-eslint之前,Eslint也报告了一个错误。
我正在使用vscode 1.9.1版本。
我尝试使用jsconfig.json,但它没有改变任何东西。
{
// See http://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es2017"
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}

import表达式不是有效的ES6。 - Bergi