我的应用程序由动态高度行的
我的
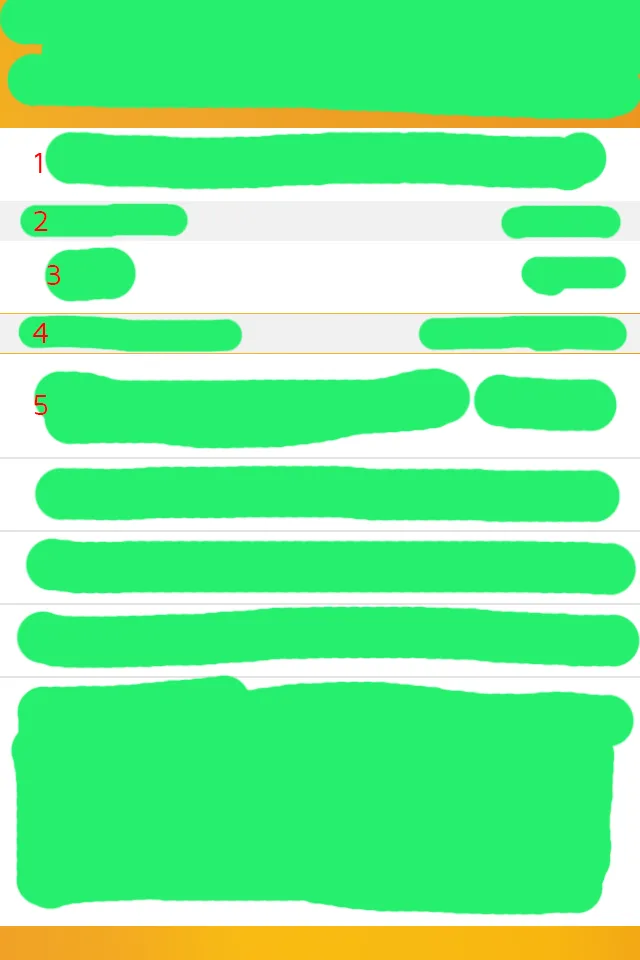
这很好运作。 但是在某些随机时间,尤其是当视图中有许多不同的行高度时,某些行之间会出现分隔线。 这使得背景(橙色)可见并且看起来像一个错误(请参见下面的图像)。
我认为这可能是iOS内部处理每行高度时的错误,它可能是接近0的值,因此显示1px高度的线。
我欢迎任何建议,可以成为解决方案。
编辑
我添加了一个更大的图片,展示了问题。
我不能添加
我可以说的是:
- 行1、3、5根据它们的内容具有动态高度。 - 行3、5属于同一类型,并且在它们之间是可重用的。 - 行2、4属于同一类型,并且在它们之间是可重用的,并且具有固定的高度。 - 如果我不显示第2和第3行,则问题不会出现(但在其他不同的情况下可以,它确实有点随机)。
重要提示:即使使用完全相同的数据,在模拟器上也不会出现该问题。
编辑2
以下是我如何将单元格设置为白色背景。
UITableView组成,所有行都使用AutoLayout(以编程方式)。我的
UITableView没有任何分隔符,我自己在每一行上绘制它们(只有一个1px的UIView…)。 因此,UITableView设置为没有任何分隔符。这很好运作。 但是在某些随机时间,尤其是当视图中有许多不同的行高度时,某些行之间会出现分隔线。 这使得背景(橙色)可见并且看起来像一个错误(请参见下面的图像)。
我认为这可能是iOS内部处理每行高度时的错误,它可能是接近0的值,因此显示1px高度的线。
我欢迎任何建议,可以成为解决方案。
编辑
我添加了一个更大的图片,展示了问题。
我不能添加
cellForRowAtIndexPath代码,因为它非常复杂。我可以说的是:
- 行1、3、5根据它们的内容具有动态高度。 - 行3、5属于同一类型,并且在它们之间是可重用的。 - 行2、4属于同一类型,并且在它们之间是可重用的,并且具有固定的高度。 - 如果我不显示第2和第3行,则问题不会出现(但在其他不同的情况下可以,它确实有点随机)。
重要提示:即使使用完全相同的数据,在模拟器上也不会出现该问题。
编辑2
以下是我如何将单元格设置为白色背景。
self.backgroundColor = [UIColor clearColor];
self.backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageWithColor:[UIColor whiteColor]]];