有没有一种方法可以查看Websocket流量?
仅在初始握手时可见Websocket头。
响应后,所有内容都消失了:
Connection Upgrade
Sec-WebSocket-Accept EQqklpK6bzlgAAOL2EFX/nx8bEI=
Upgrade WebSocket
我已经尝试使用Firebug、Live Headers和Fiddler2来追踪交换,它们都在那里停止记录日志。
有没有一种方法可以查看Websocket流量?
仅在初始握手时可见Websocket头。
响应后,所有内容都消失了:
Connection Upgrade
Sec-WebSocket-Accept EQqklpK6bzlgAAOL2EFX/nx8bEI=
Upgrade WebSocket
我已经尝试使用Firebug、Live Headers和Fiddler2来追踪交换,它们都在那里停止记录日志。
尝试使用Chrome开发者工具,
更新于2019-09-19
请查看这篇有趣的Mozilla Hacks文章。
更新于2017年11月24日 Firefox中的插件系统已更改。撰写本文时,Websocket监视器不可用:(
更新于2016-04-06
使用Firefox Dev Tools的Websocket Monitor插件,终于可以进行WebSocket调试了!它由Firebug开发团队开发,并且其源代码可以在这里找到。
更新于2015年10月28日
Jeff Griffiths,Firefox开发者工具产品经理:
平台支持今天已在夜间版中,这里正在开发原型插件:https://github.com/firebug/websocket-monitor
https://twitter.com/canuckistani/status/659399140590284800
Firefox Bugzilla上相关的功能请求: https://bugzilla.mozilla.org/show_bug.cgi?id=1203802
2015-04-08更新
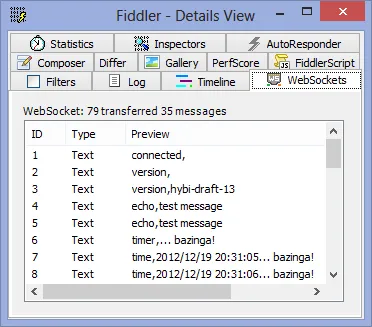
Fiddler 4.5现在可以原生地检查WebSocket流量。
更新 2014-09-11
关于 Firebug 问题跟踪器上的 此评论:
目前 Firebug 团队正在与 DevTools 集成,因此它将能够重用内置 DevTools 提供的功能。这意味着它将不再是一个独立的工具。您可以关注 https://bugzil.la/885508。
Fiddler的当前版本可以正常处理WebSocket流量。请参见http://blogs.msdn.com/b/fiddler/archive/2011/11/22/fiddler-and-websockets.aspx。
了解如何在Log选项卡上放置数据,请参见http://blogs.telerik.com/fiddler/posts/13-06-04/what-s-new-in-fiddler-2-4-4-5。
要在WebSockets选项卡上显示数据,

您需要一个扩展程序(这将成为2.5版本内置功能)。目前,您可以获取当前的扩展程序。只需解压缩ZIP文件并将两个文件放入\Fiddler2\Scripts文件夹中,然后重新启动Fiddler。如果您在Fiddler的WebSessions列表中双击WebSocket会话,则WebSockets选项卡将出现。
有一个WebSocket Monitor插件可用于监控WebSocket连接的情况,该插件是Firefox开发人员工具的一部分。
安装插件后,打开Firefox开发人员工具并切换到“Web Sockets”选项卡。它将显示当前页面的WS帧流量。以下协议也有额外的支持:
Wireshark 的缺点是它在处理加密连接时相当麻烦。
试试看,我经常使用它来调试与 Python WebSocket 后端通信的 Rails 应用程序。
我在以下链接中发布了关于使用Chrome和Wireshark调试WebSocket消息的更多详细信息:
https://blogs.oracle.com/arungupta/entry/logging_websocket_frames_using_chrome