MDN(Mozilla开发者网络)网站如何更改上下文菜单?
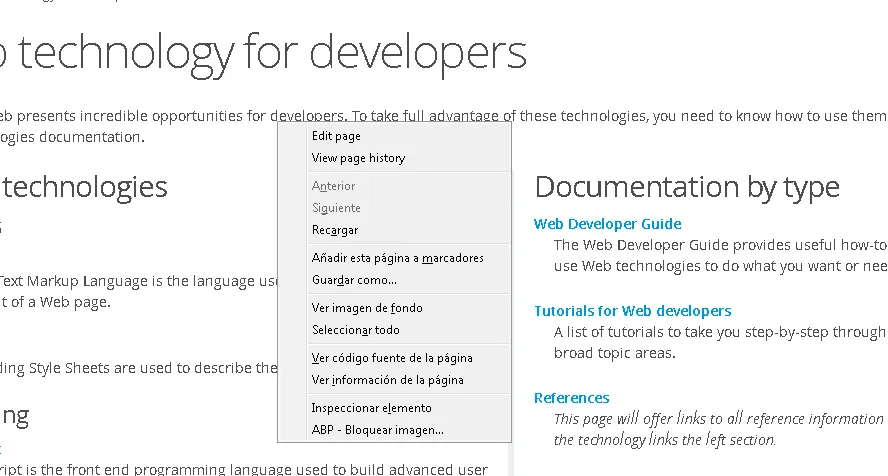
例如,这个页面。
我原以为他们创建了整个上下文菜单以在触发contextmenu事件时调用它,但这似乎有些疯狂。
而且,在Chrome上不起作用,所以我想这是Firefox专属的功能。
有人知道他们是怎么做到的吗?

MDN网站如何更改上下文菜单?
10
- user3624429
5
1上下文菜单在我看来一样吗?你能添加一个截图吗? - Alexander O'Mara
我在问题上添加了图片。 - user3624429
我无法在Firefox 30上重现这个问题。 - Mike Koch
我现在正在使用Firefox 31.0(Beta). - user3624429
这是我在Firefox 30上看到的,左侧菜单是我在MDN上看到的,右侧菜单是我在Google上看到的。我假设@patkoala正在谈论“编辑页面”和“查看页面历史记录”的添加。http://i.imgur.com/dQ3ncKK.png - Dominic K
2个回答
4
我刚写完一篇关于HTML5菜单和浏览器支持的文章:https://dpogue.ca/articles/html5-menu.html
简要来说:
Firefox使用旧的非规范
type="context"属性来实现它,有一个bug让Firefox更新到新的规范。Chrome根据规范实现它(
type="popup"),从Chrome 41开始,但它在“实验性Web平台功能”标志之后。
由于类型属性的这种差异,基本上不可能同时针对这两种实现。虽然type="context"意味着Firefox用户将看到菜单,但它与规范相反,可能不会被其他浏览器支持。
- dpogue
2
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接