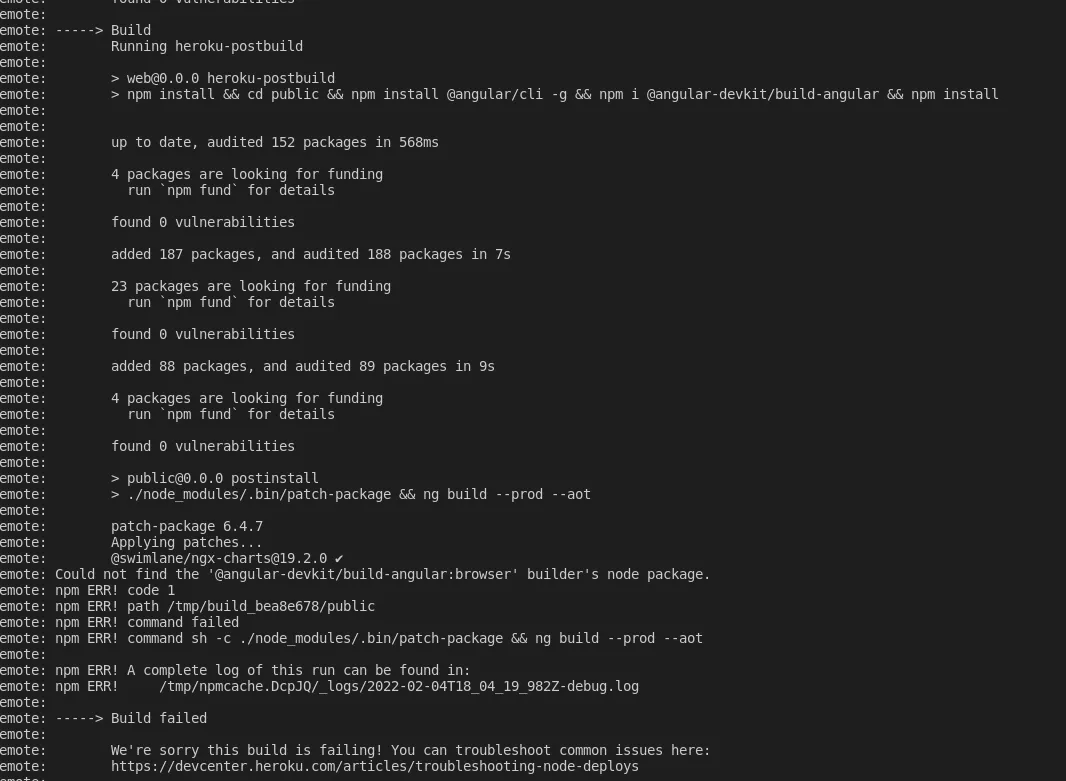
我正在尝试将我的应用程序部署到Heroku。 Heroku本地网页运行完全正常。我尝试添加npm i @angular-devkit/build-angular,但没有帮助,我在互联网上也找不到类似的内容。将应用程序部署到Heroku一直很顺利,直到ng build --prod命令进入angular package.json中的“postinstall”时发生错误。
package.json
{
"name": "web",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www",
"heroku-postbuild": "npm install && cd public && npm install @angular/cli -g && npm install",
"heroku-cleanup": "cd ./public && patch-package"
},
"dependencies": {
"@swimlane/ngx-charts": "^19.2.0",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"express": "~4.16.1",
"morgan": "~1.9.1",
"patch-package": "^6.4.7",
"pg": "^8.7.1"
},
"engines": {
"node": "16.10",
"npm": "7.24.0"
}
}
Angular的package.json
{
"name": "public",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"postinstall": "./node_modules/.bin/patch-package && ng build --prod --aot",
"heroku-cleanup": "./node_modules/.bin/patch-package"
},
"private": true,
"dependencies": {
"@angular/animations": "~11.2.12",
"@angular/common": "~11.2.12",
"@angular/compiler": "~11.2.12",
"@angular/core": "~11.2.12",
"@angular/forms": "~11.2.12",
"@angular/material": "^11.2.12",
"@angular/platform-browser": "~11.2.12",
"@angular/platform-browser-dynamic": "~11.2.12",
"@angular/router": "~11.2.12",
"@swimlane/ngx-charts": "^19.2.0",
"patch-package": "^6.4.7",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"typescript": "~4.1.5",
"zone.js": "~0.11.3"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.1102.11",
"@angular/cli": "~11.2.11",
"@angular/compiler-cli": "~11.2.12",
"@angular/cdk": "~11.2.11",
"@types/jasmine": "~3.6.0",
"@types/jquery": "^3.5.11",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~6.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0"
}
}
Procfile:
web: npm start