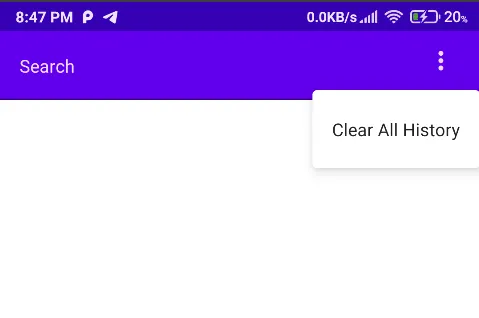
我有一个关于DropdownMenu的问题。当我点击Morevert图标时,菜单会在左边打开,但我希望它在右边打开。我在一个Row中有一个TextField(权重为6f)和Morevert图标(权重为1f)。我不明白为什么它会在左边打开。谢谢任何帮助。
这是我的代码:
@Composable
fun HistorySearchBar(
text: String,
onTextChange: (String) -> Unit,
onCloseClicked: () -> Unit,
onSearchClicked: (String) -> Unit
) {
val focusRequester = remember { FocusRequester() }
val focus = remember { mutableStateOf(false) }
var showMenu by remember { mutableStateOf(false) }
val inputService = LocalTextInputService.current
Surface(
modifier = Modifier
.fillMaxWidth()
.height(56.dp),
elevation = AppBarDefaults.TopAppBarElevation,
color = MaterialTheme.colors.primary
) {
Row(modifier = Modifier.fillMaxWidth()) {
TextField(
modifier = Modifier.weight(6f)
.focusRequester(focusRequester)
.onFocusChanged {
if (focus.value != it.isFocused) {
focus.value = it.isFocused
if (!it.isFocused) {
onTextChange("")
inputService?.hideSoftwareKeyboard()
}
}
},
value = text,
onValueChange = {
onTextChange(it)
},
placeholder = {
Text(
modifier = Modifier.alpha(ContentAlpha.medium),
text = "Search in History...",
color = Color.White
)
},
textStyle = TextStyle(
fontSize = MaterialTheme.typography.subtitle1.fontSize
),
singleLine = true,
trailingIcon = {
if(text.isNotEmpty()) {
IconButton(
onClick = {
if (text.isNotEmpty()) {
onTextChange("")
} else {
onCloseClicked()
}
}) {
Icon(
imageVector = Icons.Default.Close,
contentDescription = "Search Icon",
tint = Color.White
)
}
}}
,
keyboardOptions = KeyboardOptions(
imeAction = ImeAction.Search
),
keyboardActions = KeyboardActions(
onSearch = {
onSearchClicked(text)
}
),
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Color.Transparent,
cursorColor = Color.White.copy(alpha = ContentAlpha.medium)
)
)
IconButton(onClick = { showMenu = !showMenu}, modifier = Modifier.weight(1f)) {
Icon(Icons.Default.MoreVert, "")
}
DropdownMenu(
expanded = showMenu,
onDismissRequest = { showMenu = false }) {
DropdownMenuItem(onClick = { }) {
Text(text= "Clear All History")
}
}
}
}
}


TextField的权重设置为1f,并对 MoreVert 父Box应用一些固定宽度,例如48.dp,除非您希望实现不同的效果。 - Shreyash.K