我在Firefox中无法正确渲染此内容。它在Chrome和Safari中渲染得很好。
<div style="" id="login_inline">
<form accept-charset="utf-8" action="/users/login" method="post" id="UserLoginForm">
<div style="display:none;">
<input type="hidden" value="POST" name="_method">
</div>
<input type="text" id="UserDummyEmail" tabindex="1" value="Email" name="data[User][dummyEmail]" style="display: block;">
<input type="text" id="UserDummyPassword" tabindex="2" value="Password" name="data[User][dummyPassword]" style="display: block;">
<input type="text" id="UserEmail" maxlength="255" tabindex="3" name="data[User][email]">
<input type="password" id="UserPassword" tabindex="4" name="data[User][password]">
<div class="submit">
<input type="submit" value="Login">
</div>
</form>
</div>
CSS:
#login_inline {
position:absolute;
right:10px;
top:30px;
width:420px;
}
.submit {
display:inline;
position:absolute;
left:360px;
}
#UserPassword {
position:absolute;
left: 185px;
}
#UserDummyPassword {
position:absolute;
left:185px;
z-index:1;
color:gray;
}
#UserDummyEmail {
position:absolute;
left:10px;
z-index:1;
color:gray;
}
#UserEmail {
position:absolute;
left:10px;
}
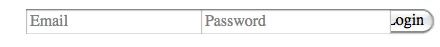
Firefox渲染:

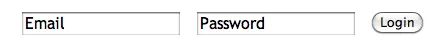
Chrome渲染:

编辑:实时示例(正确渲染)