我在使用Webpack和Babel时遇到了问题。我正在尝试将我的JavaScript代码转换为捆绑文件。以下是文件结构和片段:
文件结构:
- src
| file.js
package.json
webpack.config.js
package.json:
{
"name": "babel-webpack-starter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode development"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.7.0",
"webpack": "^4.8.3",
"webpack-cli": "^2.1.3",
"webpack-dev-server": "^3.1.4"
}
}
webpack.config.js:
const path = require('path');
module.exports = {
entry: {
app: './src/file.js'
},
output: {
path: path.resolve(__dirname, 'build'),
filename: 'app.bundle.js'
},
module: {
rules: [
{
test: /\.js?$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['env']
}
}
]
}
]
}
}
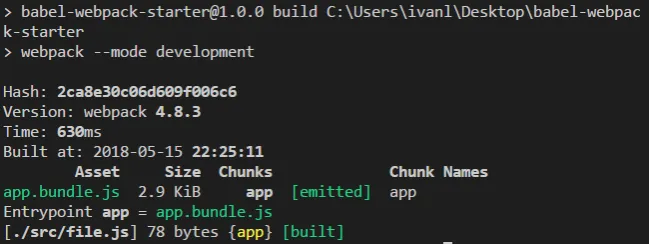
webpack --mode development 后,它在目录 build 下成功创建了文件 app.bundle.js。
然而,它似乎没有正常工作,因为在 build/app.bundle.js 文件的末尾,我寻找来自 src/file.js 的代码,但发现如下:
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval("\n\nvar fun = function fun() {\n return console.log('Hello World');\n};\n\n//# sourceURL=webpack:///./src/file.js?");
/***/ })
这很奇怪,我难道不应该只是拥有这个吗?
/***/ (function(module, exports, __webpack_require__) {
"use strict";
let fun = () => console.log('Hello World')
/***/ })
配置有问题吗?