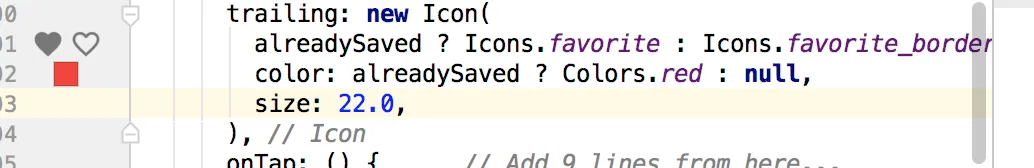
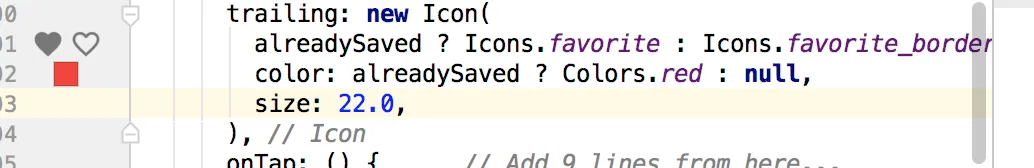
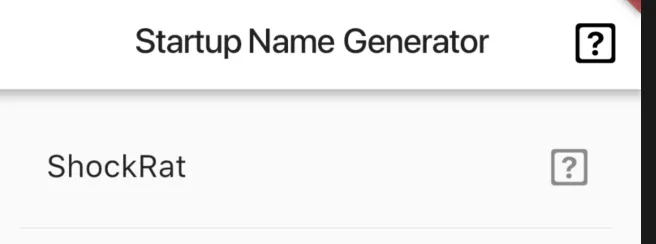
我正在尝试完成这个Flutter Code Lab,但是我的应用程序中没有显示图标。 但它们出现在Android Studio代码中: 我已经在
我已经在
 我已经在
我已经在pubspec.yaml文件中添加了库。name: startup_namer
description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0
我的main.dart文件如下:
// Add the heart icons to the ListView.
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
.....
Widget _buildRow(WordPair pair) {
final bool alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
size: 22.0,
),
onTap: () {
setState(() {
if (alreadySaved) {
_saved.remove(pair);
} else {
_saved.add(pair);
}
});
},
);
}
}
我原来以为是因为我使用了iOS模拟器,但当我尝试使用Android模拟器时,结果是相同的。


pubspec.yaml文件中的 Flutter 部分是否包含了uses-material-design: true? - Rémi Rousselet