我刚刚在JSLint上测试了我的自定义画廊脚本,除了一个问题之外,所有错误都已经解决了。
隐式全局变量错误.. 这真的是一个错误吗?我可以忽略它还是应该努力解决这个错误呢..?
谢谢您的回复!

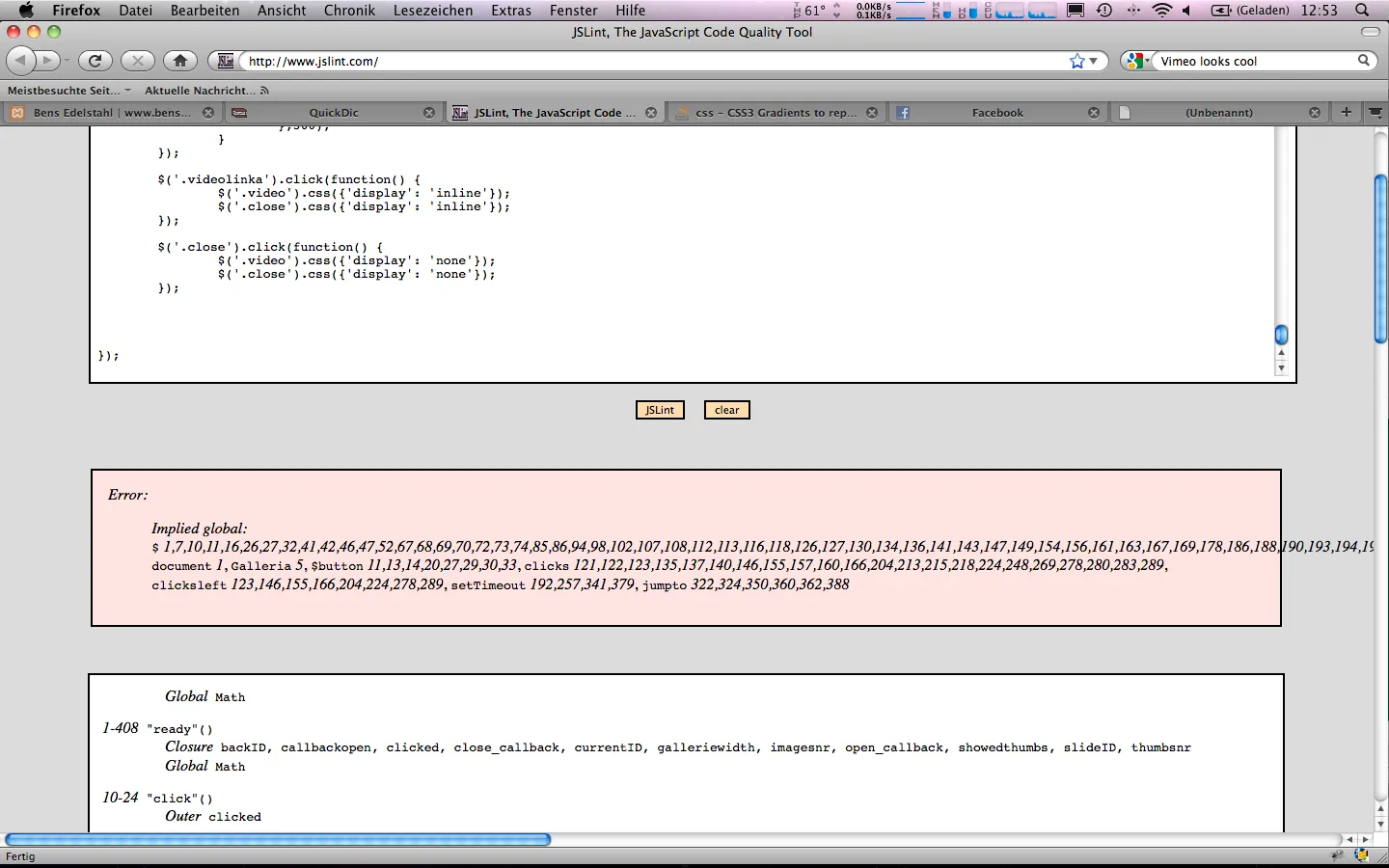
Error:
Implied global:
<bunch of vars and other stuff i dont know>
这是什么意思?顺便说一下,我使用的是JQuery库..也许这就是问题所在^^..
我刚刚在JSLint上测试了我的自定义画廊脚本,除了一个问题之外,所有错误都已经解决了。
隐式全局变量错误.. 这真的是一个错误吗?我可以忽略它还是应该努力解决这个错误呢..?
谢谢您的回复!

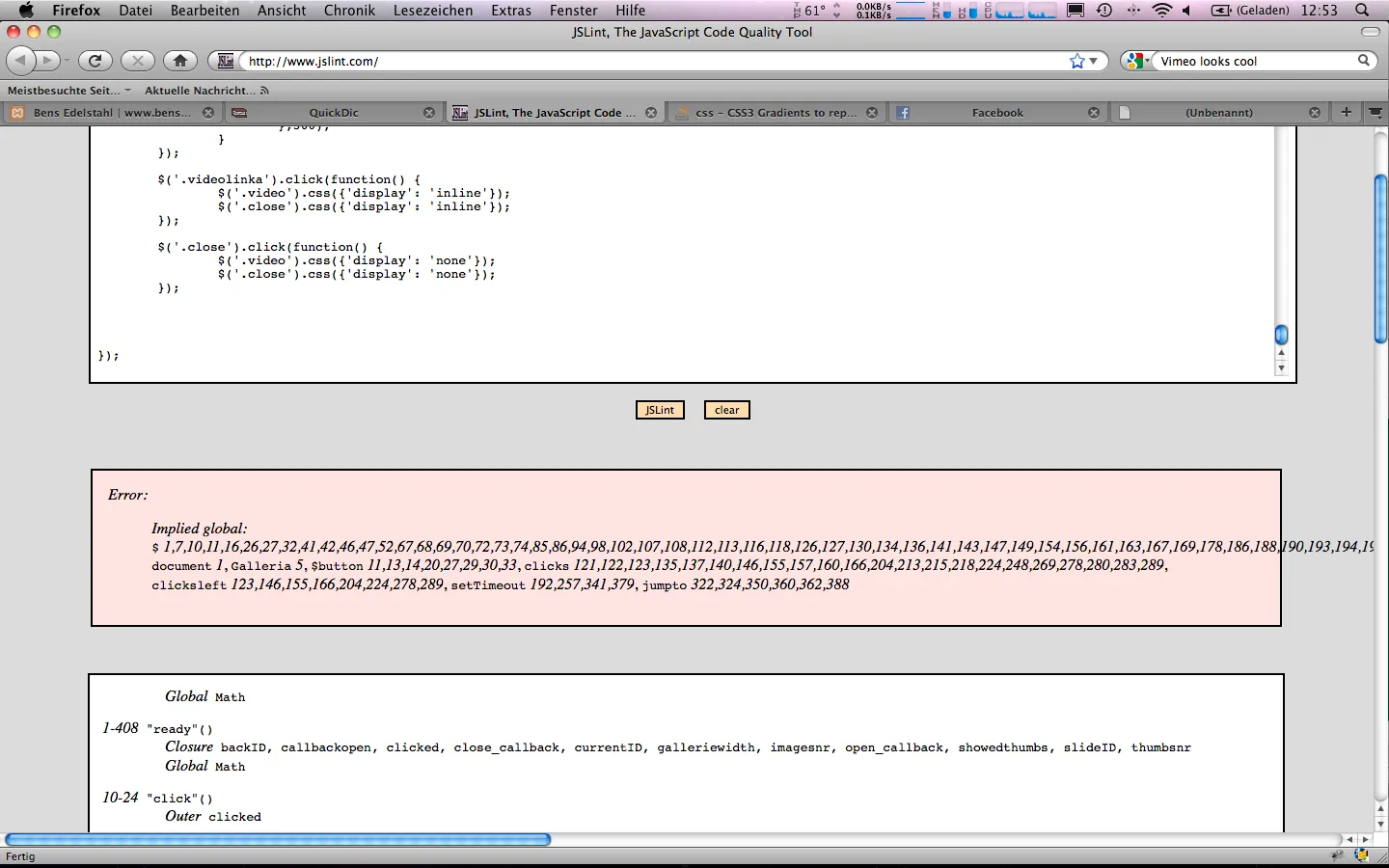
Error:
Implied global:
<bunch of vars and other stuff i dont know>
如果你像这个例子一样使用外部声明的变量,请在文件的顶部放置一个'global'语句,像这样:
/*global $, document */
/*jslint browser: true */
这应该解决'document','setTimeout'和其他典型的浏览器默认值
由于jQuery可能没有在与您的JavaScript相同的上下文中评估,因此您需要通过以下方式让它知道非常有用的'$'可用:
/*global $ */