在应用模拟器中运行React Native应用时,如何对其进行调试?
React Native如何进行调试?
338
- McG
2
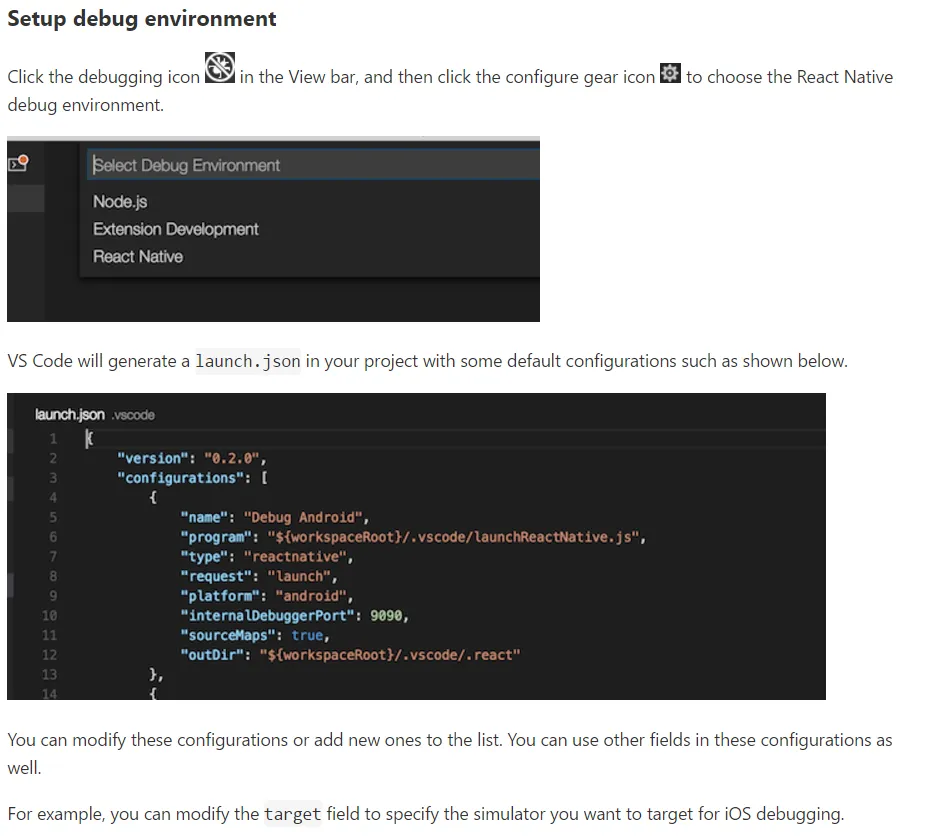
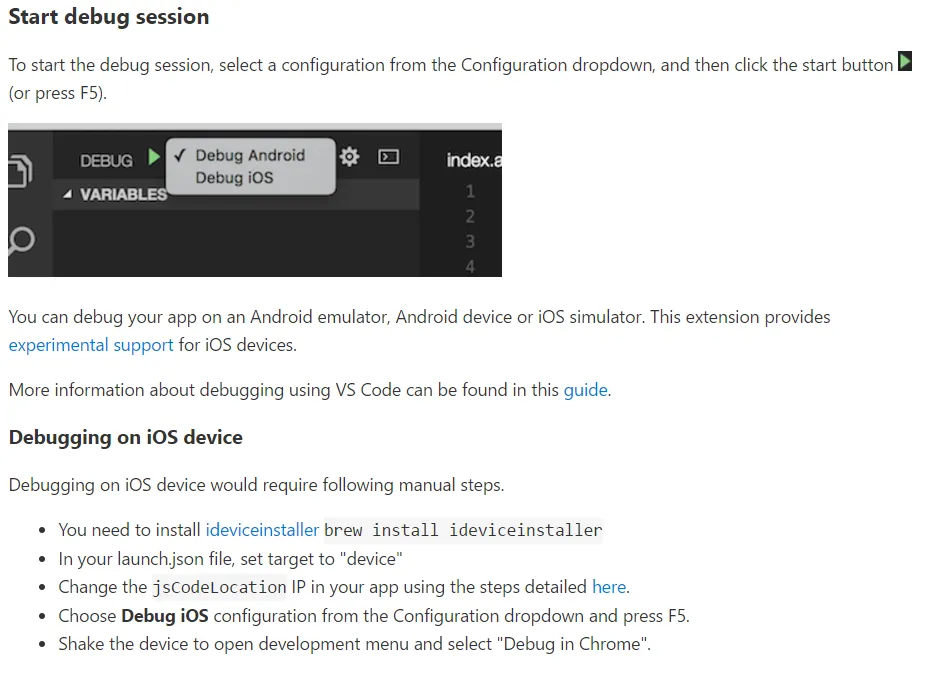
除了这些答案之外,如果您正在使用VS Code并希望在其中进行调试而不是Chrome,则可以查看我的这个答案。 - gprathour
请关注这篇博客。
https://medium.com/javascript-in-plain-english/react-native-debug-with-vscode-in-simple-steps-bf39b6331e67 - Tunvir Rahman Tusher
50个回答
15
在Windows上,Android模拟器调试React Native应用程序时,请使用F10代替Cmd+M。模拟器将开始显示所有调试选项。

- Priyanga Manivelan
1
在物理设备中,F10键无法正常工作。 - Zeeshan Ahmad Khalil
14
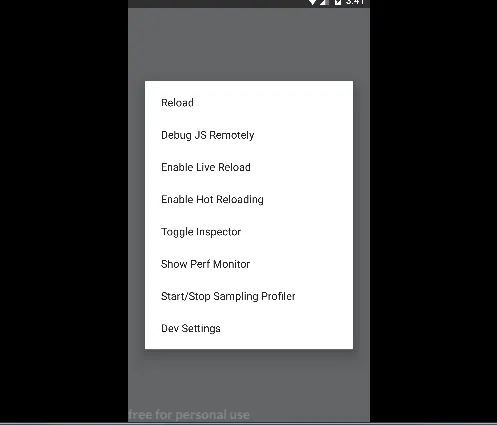
对于Android:按下Ctrl+M(模拟器)或摇晃手机(在设备上)以显示菜单。
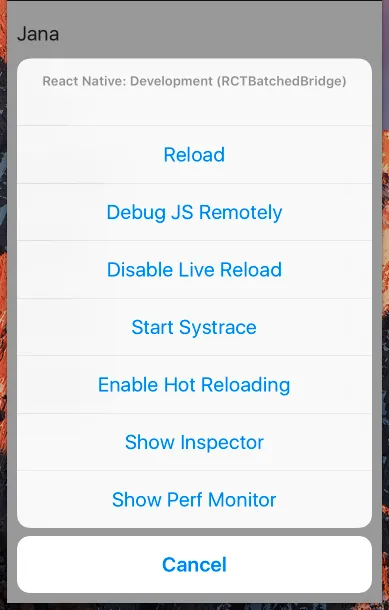
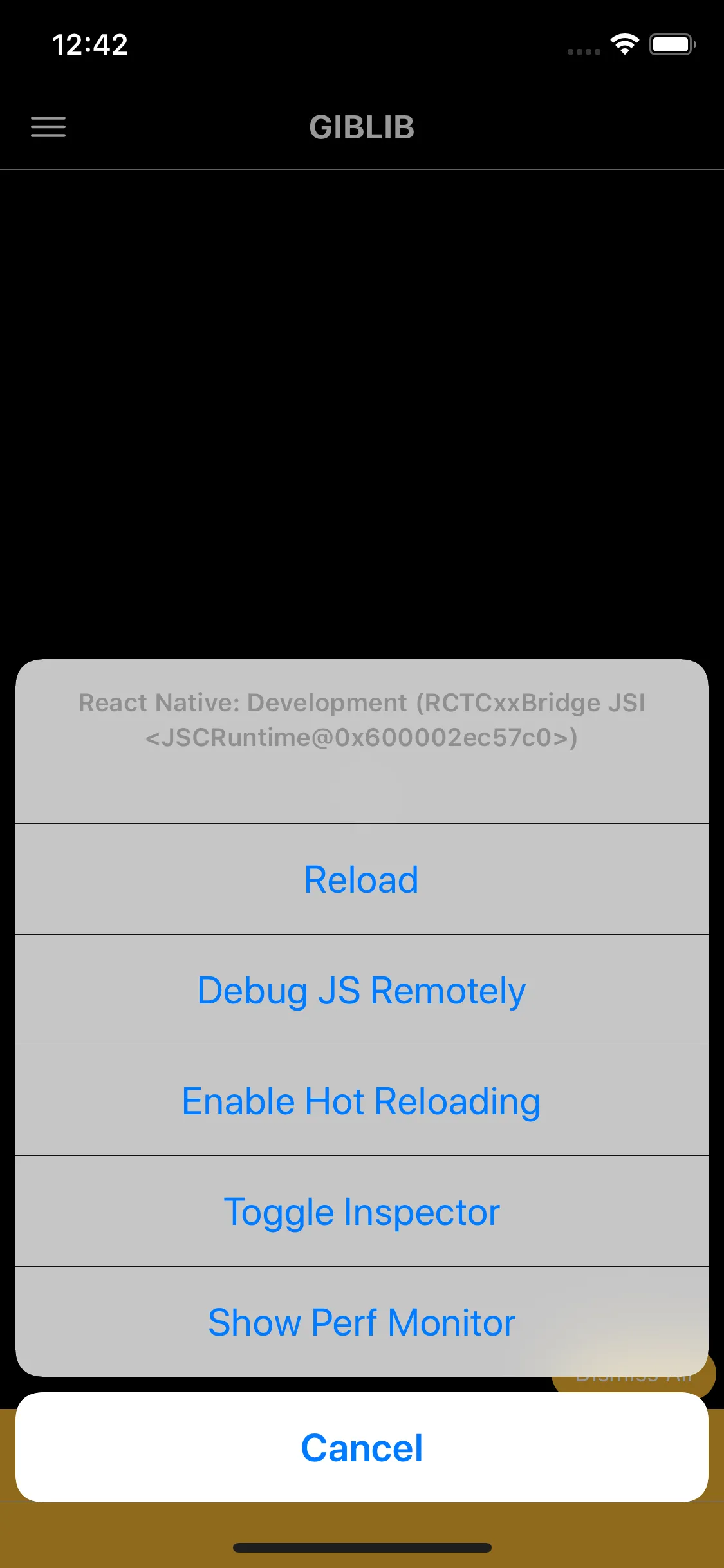
对于iOS:按下Cmd+D或摇晃手机以显示菜单。
确保您拥有Chrome浏览器。
在显示的菜单中选择“Debug JS Remotely”选项。
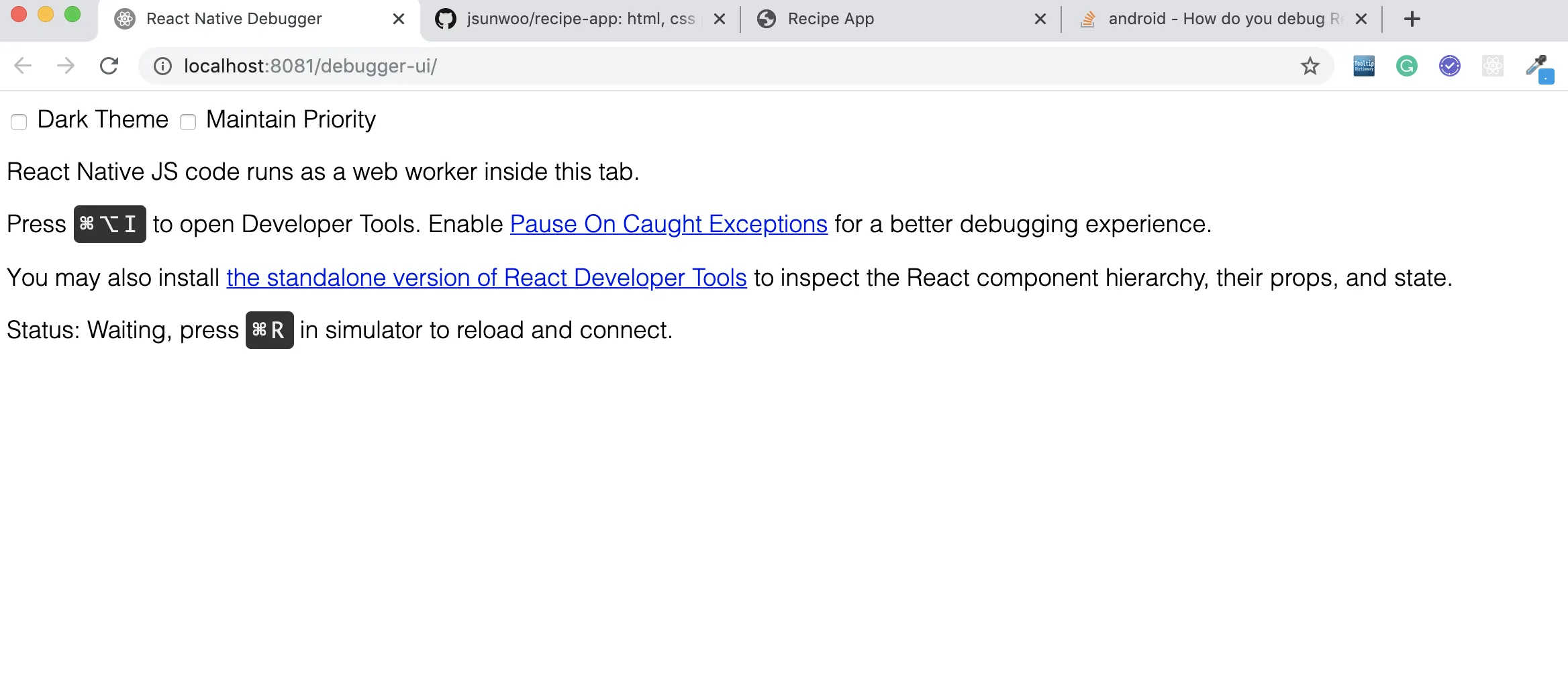
Chrome将自动打开localhost:8081/debugger-ui。 您也可以使用此链接手动转到调试器。
在那里,您可以查看被记录的日志,请展开控制台。
- Naveen Vignesh
12
adb logcat *:S ReactNative:V ReactNativeJS:V
在终端中运行此命令以获取 Android 日志。
- nagasundaram I
2
osx: adb logcat '*:S' ReactNative:V ReactNativeJS:V - mbunch
adb logcat -s ReactNative:V ReactNativeJS:V - Balasubramanian
9
- 在模拟器中运行您的应用程序 - react-native run-ios
- 按ctrl + d并单击Debug JS Remotely
- 网页应在http://localhost:8081/debugger-ui打开,如果没有,请在Chrome中输入该URL并转到此链接
- 右键单击页面,然后单击检查,它应该打开Chrome的开发人员工具
转到顶部菜单中的源,并在右侧文件资源管理器中找到您的js类文件
您可以将断点放置在视图中并调试其中的代码,如图所示。
- Sameera Chathuranga
9
对我而言,在React-Native上进行调试的最佳方式是使用"Reactotron"。
安装Reactotron,然后将以下内容添加到您的package.json文件中:
"reactotron-apisauce": "^1.1.2",
"reactotron-react-native-under-37": "^1.1.2",
"reactotron-redux": "^1.1.2",
现在,只需要登录您的代码。
例如:console.tron.log('debug')
- Vinay
7
如果您想默认启用调试:
import { NativeModules } from 'react-native';
if (__DEV__) {
NativeModules.DevSettings.setIsDebuggingRemotely(true)
}
为了在Android上使其正常工作:
npm install --save react-native-devsettings-android
react-native link react-native-devsettings-android
- Olcay Ertaş
4
我应该把这四行代码放在哪个特定的位置呢?是在App.js还是index.js中? - Julien Lamarche
@JulienLamarche 把它放在 App.js 中。 - Olcay Ertaş
那应该被接受为答案......为什么要相信命令...... - Tushar Pandey
这正是我在寻找的!谢谢。 - Lucas C. Feijo
6
针对Android应用:按下Ctrl+M选择远程调试JS,它会在Chrome中打开一个新窗口,网址为http://localhost:8081/debugger-ui。您现在可以在Chrome浏览器中调试应用程序。
- Sujeesh Balan
6
默认情况下,我的iOS模拟器无法捕获键盘输入,这就是为什么cmd-D无法正常工作的原因。我必须打开模拟器菜单中键盘设置选项:
硬件 > 键盘 > 连接键盘
现在,cmd-D可以启动Chrome调试了。
- McG
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接