我在HTML页面中嵌入了一个SVG对象,代码如下:
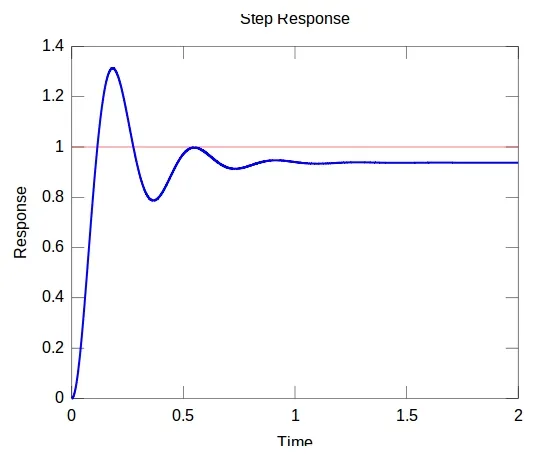
然而,生成的图像(在Firefox和Chrome上)被裁剪了,看起来像这样:
<embed id="svgImg" src="bo5rkbgs5vtsmv053regld2t14.svg"
type="image/svg+xml" />
然而,生成的图像(在Firefox和Chrome上)被裁剪了,看起来像这样:

<svg width="576" height="432" viewBox="0 0 576 432" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">尝试删除它或增加它。 - Kevin Anthony Oppegaard Rose