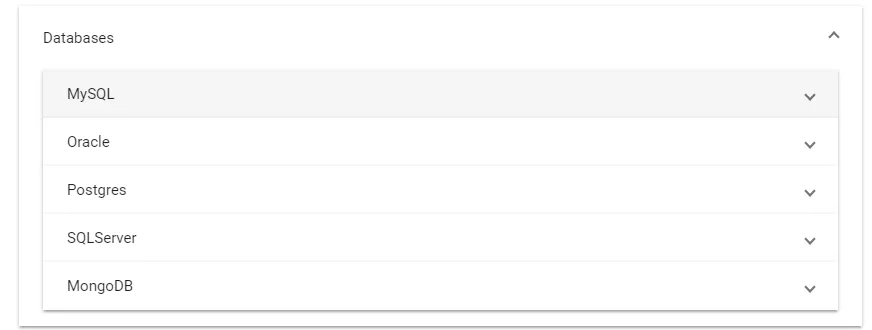
实际上,我已经使用了 Angular Material 扩展面板(手风琴)进行面板扩展。所以我的尝试是想在一个父级扩展面板中显示子面板,就像下面的图片一样。
数据库将是顶级父面板,里面有不同的数据库作为子面板。我已经编写了以下代码。但是代码无法正常工作,这意味着当我单击任何子面板内的父面板时,所有内容都会折叠。我的意思是面板正在折叠。
请参见以下代码:
我的计划是仅显示特定的面板。这很奇怪,对我来说不起作用。如果我将扩展面板放在单独的面板中,则可以正常工作。有人能给我建议吗?
<mat-accordion>
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Databases
</mat-panel-title>
</mat-expansion-panel-header>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
MySQL
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
Oracle
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
Postgres
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
SQLServer
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true"
(closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
MongoDB
</mat-panel-title>
</mat-expansion-panel-header>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
<mat-form-field>
<textarea matInput placeholder="Assertions"></textarea>
</mat-form-field>
</mat-expansion-panel>
</mat-expansion-panel>
</mat-accordion>
我的计划是仅显示特定的面板。这很奇怪,对我来说不起作用。如果我将扩展面板放在单独的面板中,则可以正常工作。有人能给我建议吗?