我正在使用这个问题中的jsfiddle/code (使用Bootstrap列创建水平滚动列表项视图),但出现了问题,我无法找出原因。
我有一个简单的html文件。
<!DOCTYPE html>
<html>
<head>
<title>this is the title</title>
<link href="projects.css" rel="stylesheet">
</head>
<body>
<div class="DocumentList">
<ul class="list-inline">
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
<li class="DocumentItem">
<span>Test Data1</span>
</li>
</ul>
</div>
</body>
</html>
添加我的CSS文件
.DocumentList
{
overflow-x:scroll;
overflow-y:hidden;
height:200px;
width:100%;
padding: 0 15px;
}
.DocumentItem
{
border:1px solid black;
padding:0;
height:200px;
}
.list-inline{
white-space:nowrap;
}
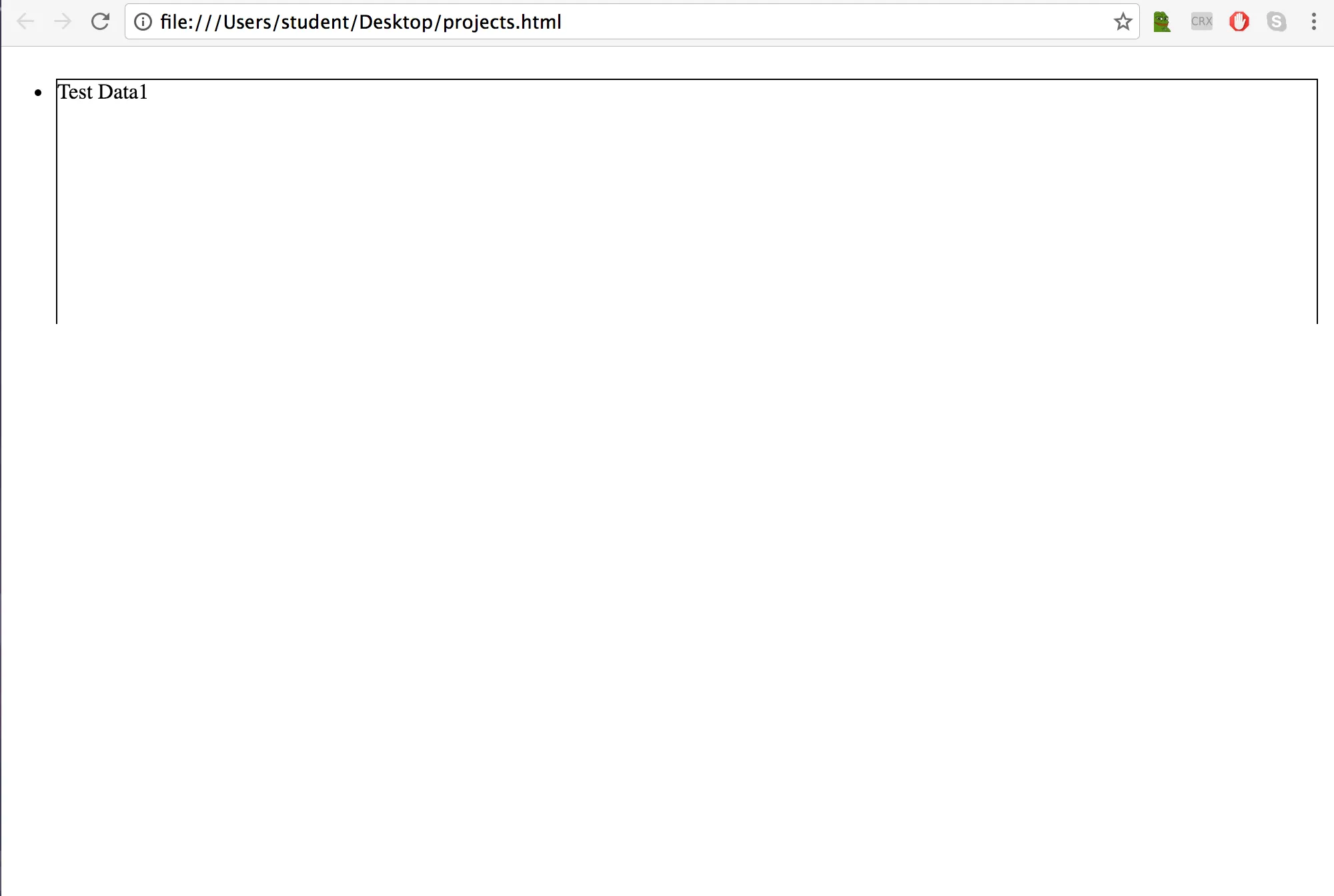
但只有这个出现了:
需要帮忙吗?