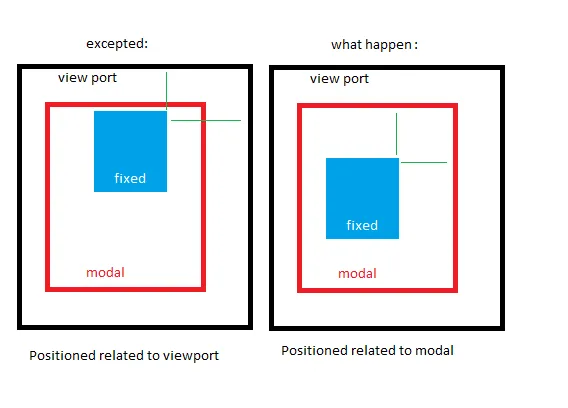
想要实现的效果:
将元素定位在视口的固定右侧和顶部
我的做法:
将position设置为fixed;
计算右侧和顶部相关性并将其设置在元素上
发生了什么?
元素在任何位置都按照我想要的方式进行定位
但是,采用相同样式(固定位置和右上角)的元素在模态框中相对于父级定位(在Bootstrap模态框中发生这种情况)
代码示例:元素样式:
.fixed-floater {
top: 300px;
right: 151px;
text-align: left;
display: block;
min-width: 180px;
position: fixed;
z-index: 999;
padding: 4px;
}
images:

fixed时,元素没有留下空间。相反,它被定位在相对于屏幕视口的指定位置,并且如果滚动,则不会移动。如果您的元素正在执行其他操作,则要么它不是fixed,要么它在 iframe 中。 - adeneo