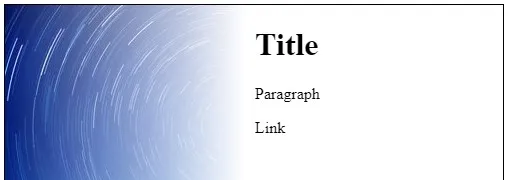
我有一个简单的与CSS相关的问题。如何获得如图所示的右侧模糊/淡出效果?
2个回答
8
两种方法
让我们做这个:
1. 使用 box-shadow
浏览器兼容性:IE 9 +(支持 box-shadow)
在 div 中适当地放置
box-shadowinset给 div 左侧添加填充,使其文本与背景的白色部分对齐(
box-sizing: border-box实际上将填充吸收到宽度中)
Box-shadow 示例
div {
background: url(https://istack.dev59.com/AF4np.webp) no-repeat;
height: 500px;
width: 500px;
border: solid 1px #000;
padding-left: 300px;
box-sizing: border-box;
box-shadow: inset -350px 0 100px 0 #FFF;
}<div>
<h1>Title</h1>
<p>Paragraph</p>
<a>Link</a>
</div>2. 使用线性渐变与多个背景图片
浏览器兼容性: 多背景图片支持IE 9+ / CSS 线性渐变支持IE 10+ (IE 9可以通过IE渐变滤镜或部分透明的.png文件实现)
容器div先设置线性渐变背景,然后是图像背景(用逗号隔开)
该div设置了左填充以使其文本与背景的白色部分对齐(
box-sizing: border-box实际上将填充吸收到宽度中)
渐变示例
div {
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0, rgba(255, 255, 255, 1) 240px, rgba(255, 255, 255, 1) 290px), url(https://istack.dev59.com/AF4np.webp) no-repeat;
height: 500px;
width: 500px;
border: solid 1px #000;
padding-left: 250px;
box-sizing: border-box;
}<div>
<h1>Title</h1>
<p>Paragraph</p>
<a>Link</a>
</div>- misterManSam
3
不再起作用,图片在淡出效果前显示(Chrome,Edge) - Egon Stetmann.
@EgonStetmann。我觉得两个都很好?我修复了我的示例中的损坏的CSS背景图像;也许这是导致混淆的原因。 - misterManSam
哦,对于渐变示例,您需要确保图像在背景值中排在第二位。值中的第一个背景(在本例中为渐变)将重叠第二个背景(在本例中为图像),第二个背景将重叠第三个背景,以此类推。 - misterManSam
2
使用一个从完全透明到白色的CSS渐变,并将其定位于图像的右侧。
background: linear-gradient(to right, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
检查哪些供应商前缀适用于您的目标平台。
- alex
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接